React Learning StartPoint
- 1. Start React
- 2. 2. React with Typescript from Maximilian Schwarzmüller
- 3. React with Typescript from Colt
- 4. Mobile and Web Development with React JS & Native & Angular by OakAcademy
- 5. React Native with Typescript - The Practical Guide by Filip
- 6. EggHead.io
- 7. DigitalOcean.com
- 8. Related page
1. Start React
# npm init -y # npm i typescript --save-dev # npx create-react-app cra-typescript-example --template typescript # cd cra-typescript-example # npm start

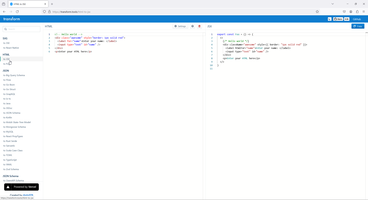
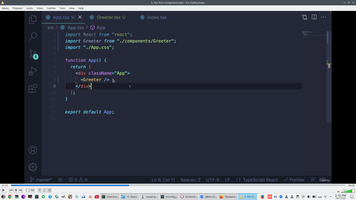
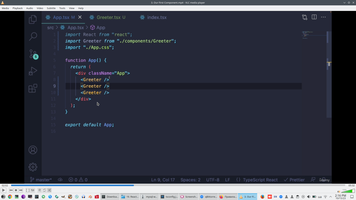
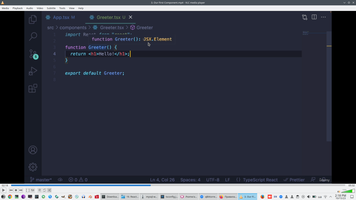
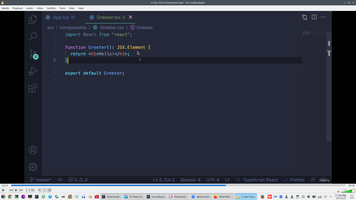
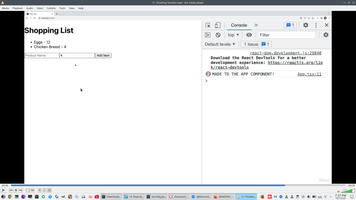
Transform Html to React component

2. React with Typescript from Maximilian Schwarzmüller
1 - Module Introduction 2 - Setting Up a React + TypeScript Project 3 - How Do React + TypeScript Work Together 4 - Working with Props and Types for Props 5 - Getting User Input with refs 6 - Cross-Component Communication 7 - Working with State & Types 8 - Managing State Better 10 - Adding Styling 11 - Types for other React Features (e.g. Redux or Routing) 12 - Wrap Up

TS is not a default lang of React and this is not a course for React this is course about TS on React apps.


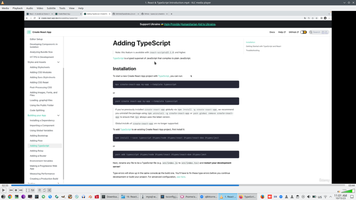
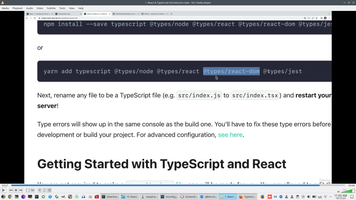
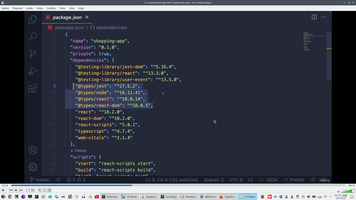
Prepare project




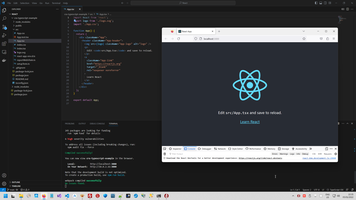
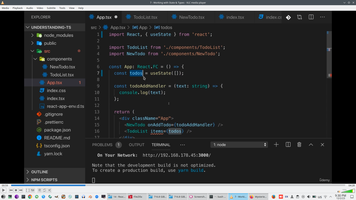
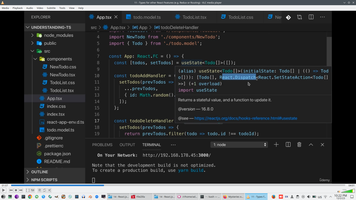
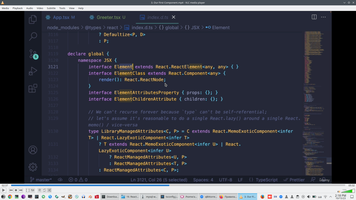
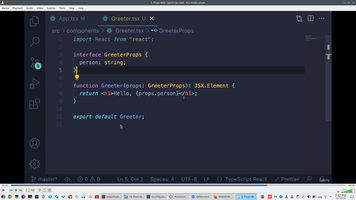
Inside SRC folder we see JS file, not TS, with extension TSX

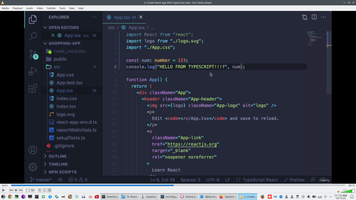
Remove initial React code, include ServiceWorker and remove all CSS, we leave only a couple of strings on Index.tsx App.tsx





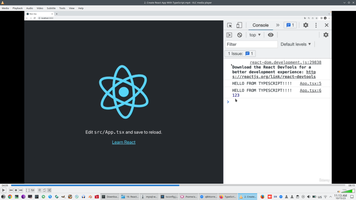
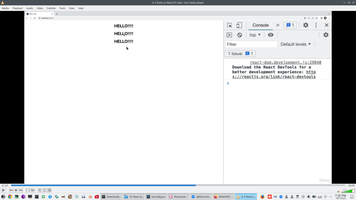
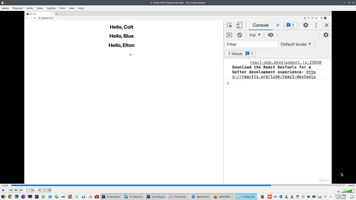
Start development server and we see empty page

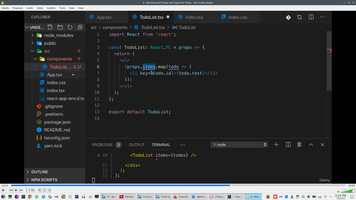
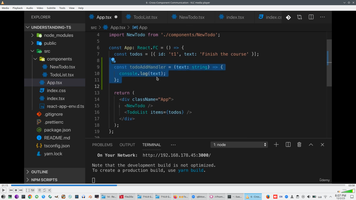
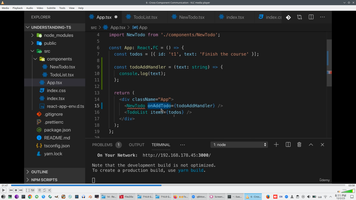
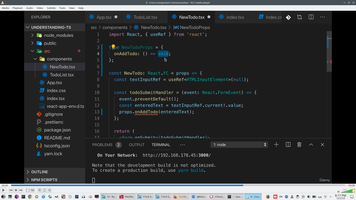
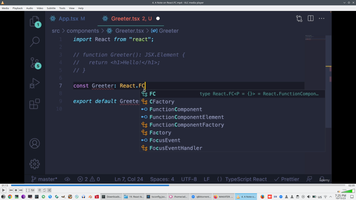
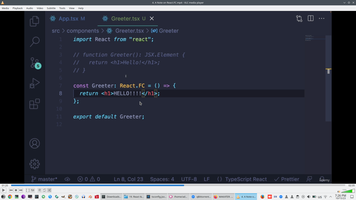
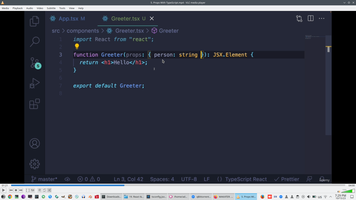
This is simple JS function

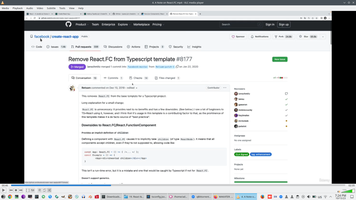
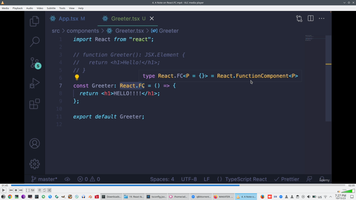
FC is alias of FunctionalComponent


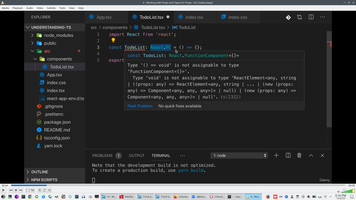
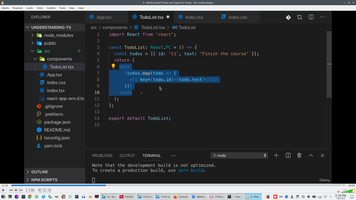
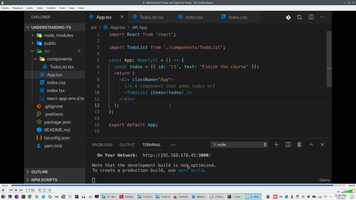
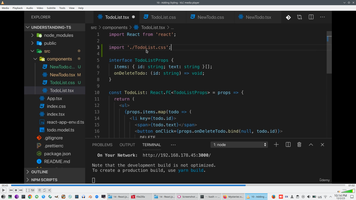
Create first component and export function from ToDoList.tsx

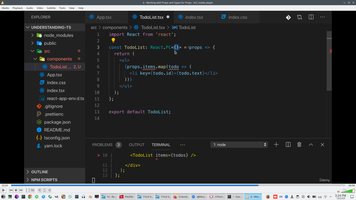
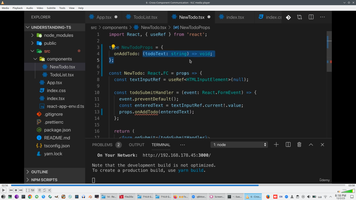
No return, therefore this is wrong TS function

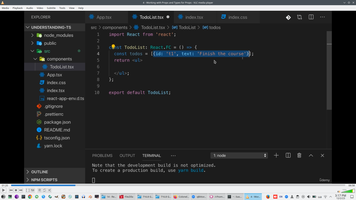
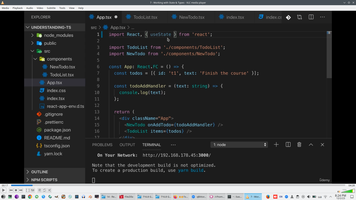
Create array




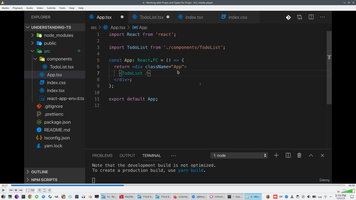
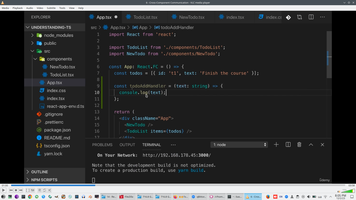
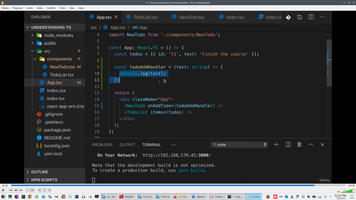
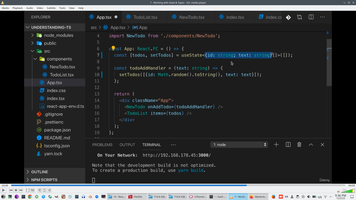
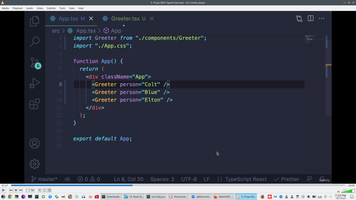
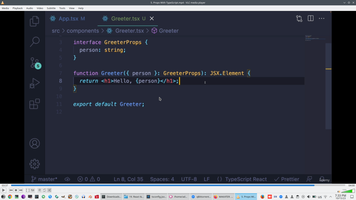
And return this component to main Apps


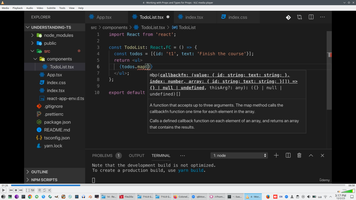
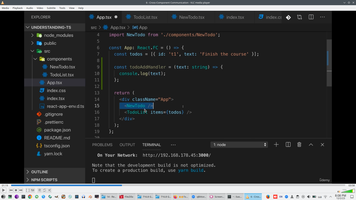
Pass Array as parameters of ToDo component


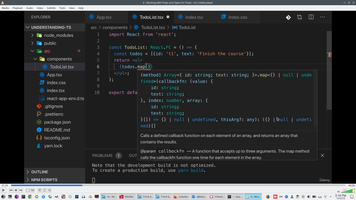
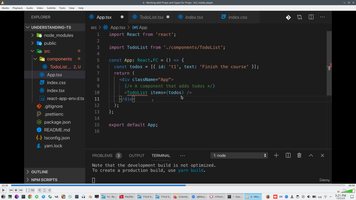
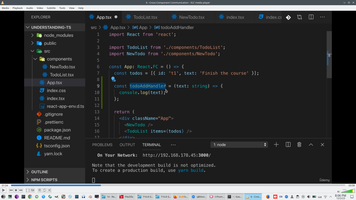
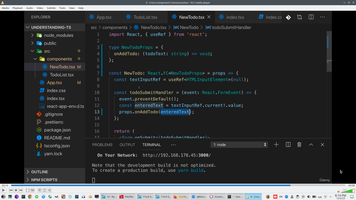
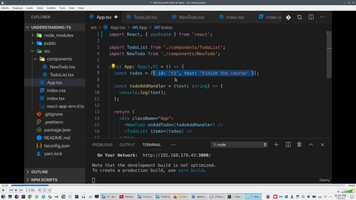
We need to use Generic

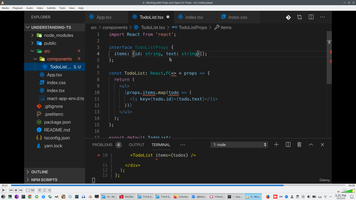
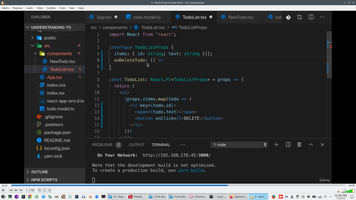
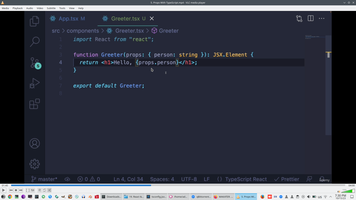
Our parameter has structure as array of object with key ID and property Text

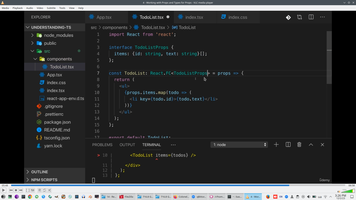
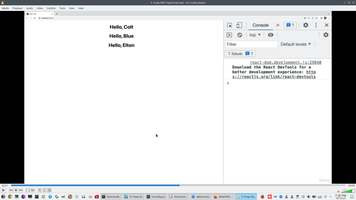
And now pass parameter to Todo component from main component working fine



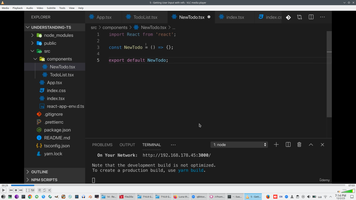
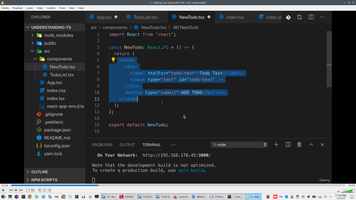
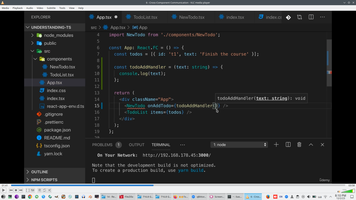
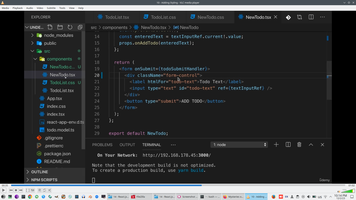
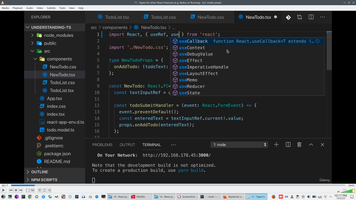
Create new component NewToDo


And import it to main component App

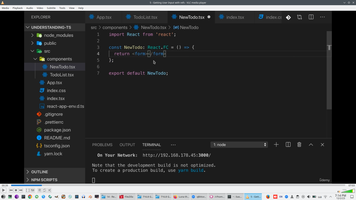
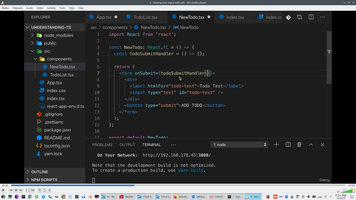
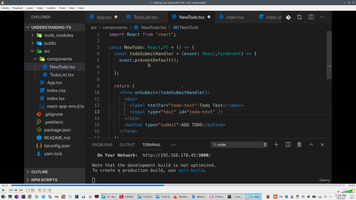
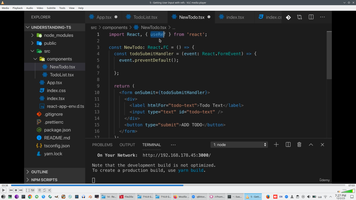
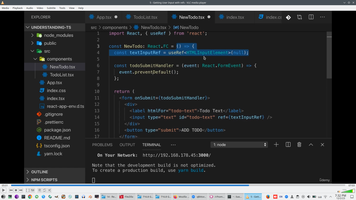
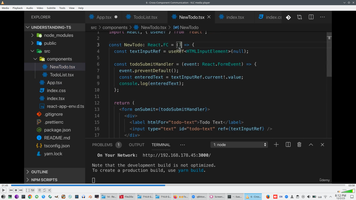
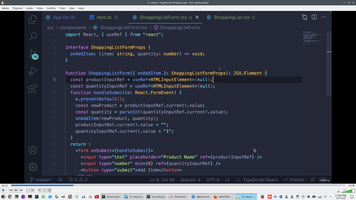
Create Form and FormSubmitedEventHandler


React Event has type React.FormEvent and firstly we need to PreventDefault browser action

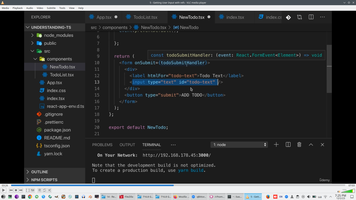
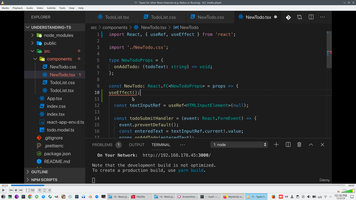
We can use Two Way DataBinding on Input

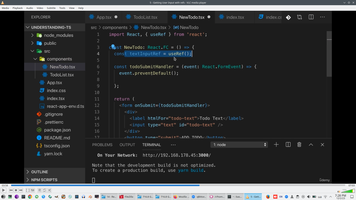
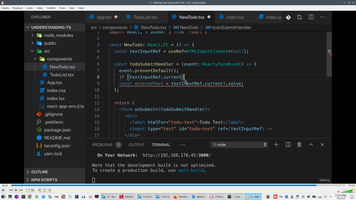
OR we can use Reference to function what submitted form

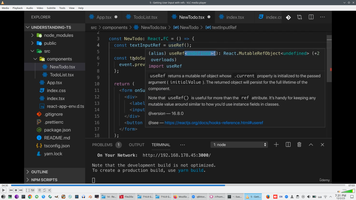
UseRef() is React function

Ref is last modern way, we nee import it from React Library

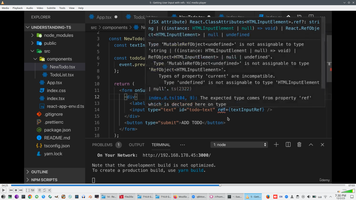
We see error because UseRef is Generic


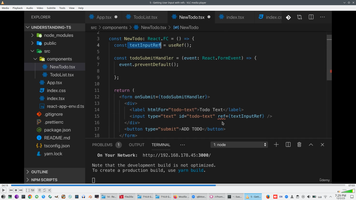
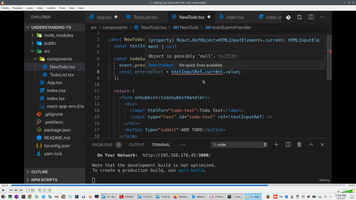
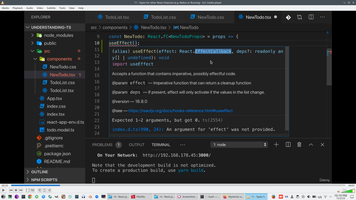
Define UseRef as Generic of HtmlInputElement and initial value is NULL

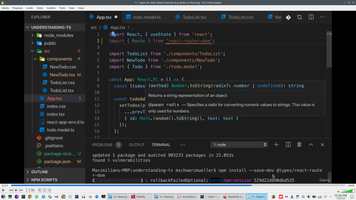
And now we have access to value of HtmlInputElement, but only with exclamation mark '!'


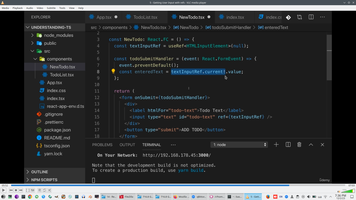
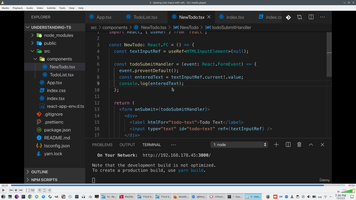
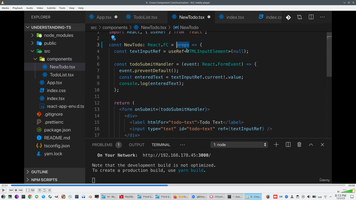
Alternative way on code to be sure that Form is present and Input present in Form


And check how form submitted




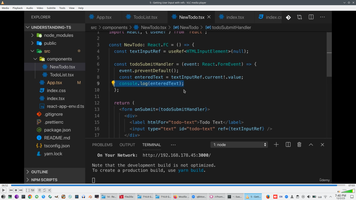
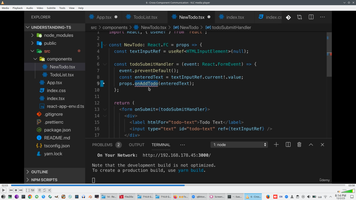
Start create state management with simple handler

And now we want to call this function from NewToDo Component.


We want to pass pointer to this function to NewToDo Component

Not executing function with '()' but just pass pointer to function

and execute this handler from NewToDo component


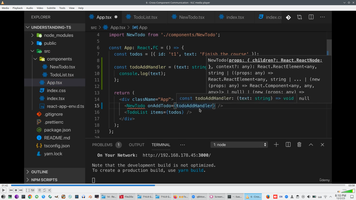
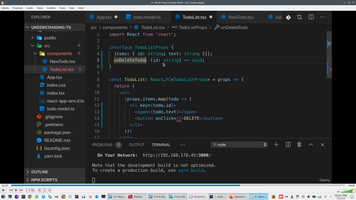
But NewToDo component need to define Props as pointer to function



This interface describe Props with pointer of function


And now we define React.FC with generic type, FC has parameter with function as string what return nothing, we pass to this function exactly value from HtmlInputElement

Excute from one component function from enother component and check how it working


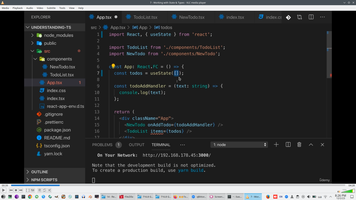
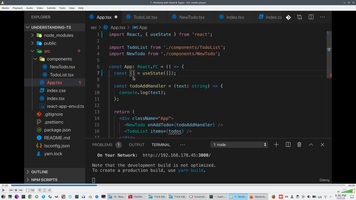
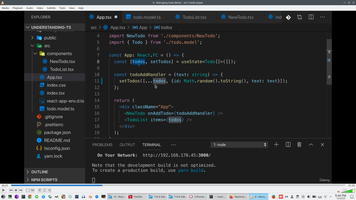
And now we want to rendering component after we receive text (instead simple console.log), Firstly we need to import UseState hook from React

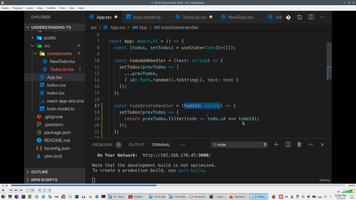
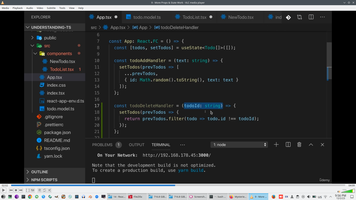
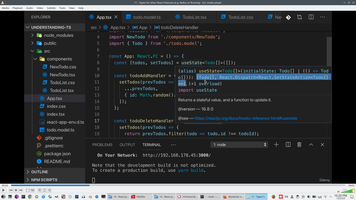
We want to manage Todos array what store state of application

Firstly we pass empty array to state manager object

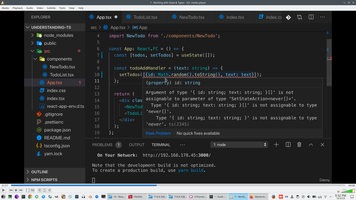
UseState return array with two element , first is latest snapshot of rendering cycle ('return <div> ... </div>'), second component is user function what render the component.

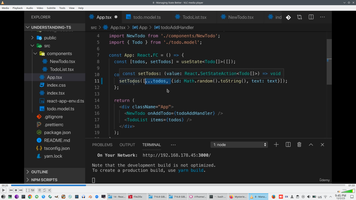
We pull out State to array

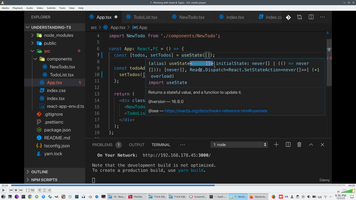
This error fires because we initialize UseState by empty array

UseState is Generic function

Setup UseState with type we want to use

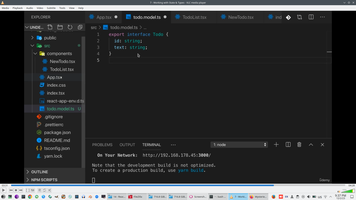
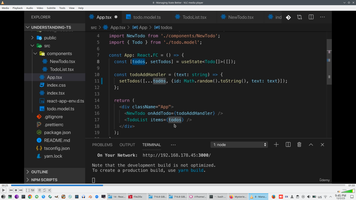
Create new models ToDo

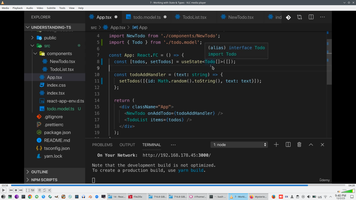
Import that models and initialize UseState as generic of this type

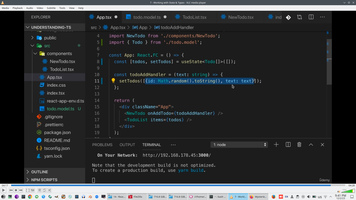
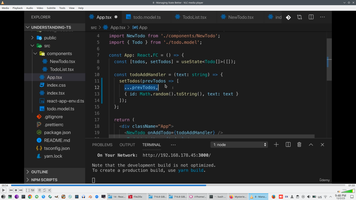
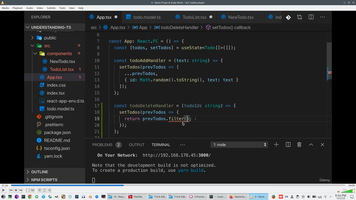
And now we can override new element of ToDos to SetTodos

We use '...' spread operator to guarantee that we pass to SetTodos axactly past of todos arrays (state)



So, this is function what support past Todos Snapshot

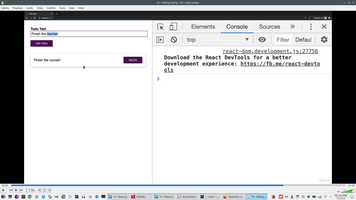
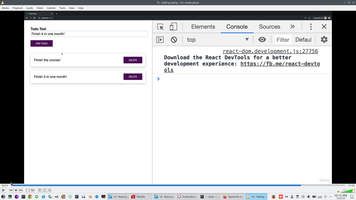
And check how App works

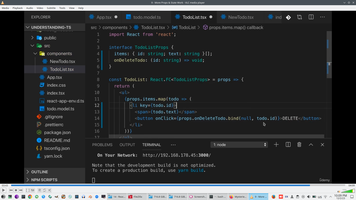
Add delete button to each items

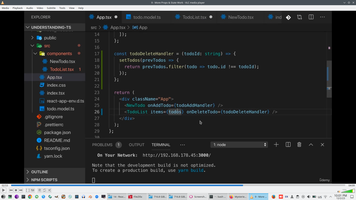
We used new delete handler what filtered array

JS filter function what can delete one element by predicate (all minus your filter out), predicate if false - element will be dropped.



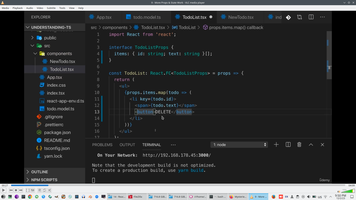
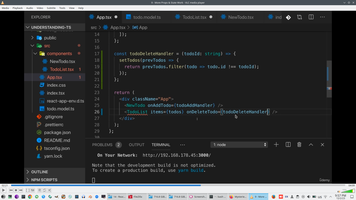
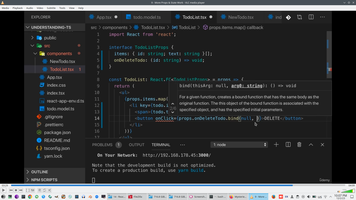
And connect delete handler to ToDoList component

We need to add new control parameter (Props on TS term)

This will be function type (reference to function)


Now error in App component is gone

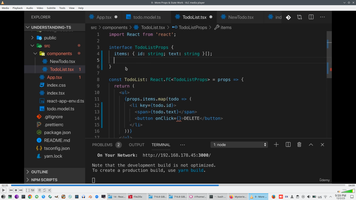
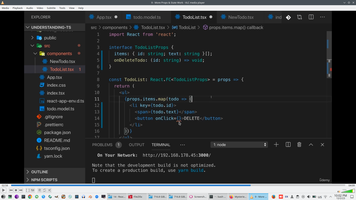
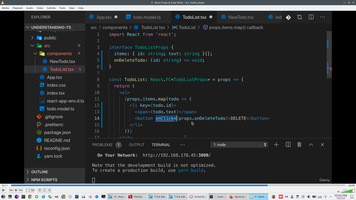
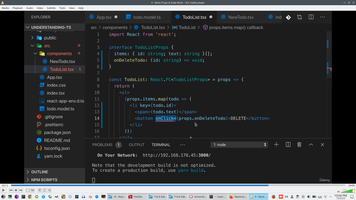
And we need to connect this delete handler to elete button



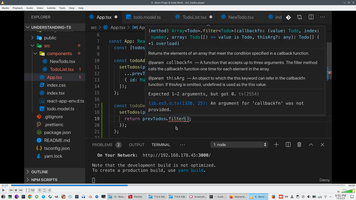
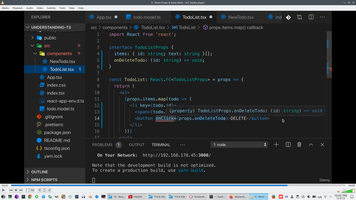
Problem that function expect is as string as parameter

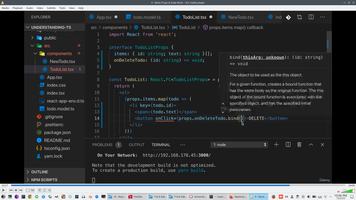
In order to do this we will uses Bind()

We pass null as 'this' to Bin()

But second parameter is exactly text value of ID

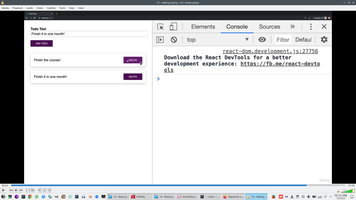
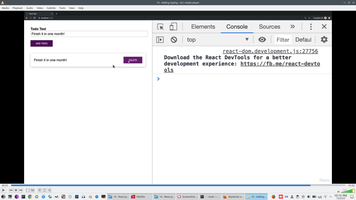
And delete handler working fine




Import CSS to component and show how app looks with style







In sophisticate React app we need more than React.Ret and React.UseState

Import UseEffect()




Most usable state manager for React is Redux


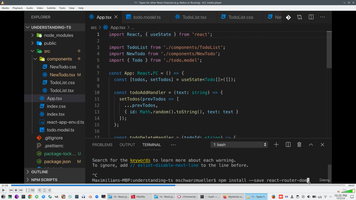
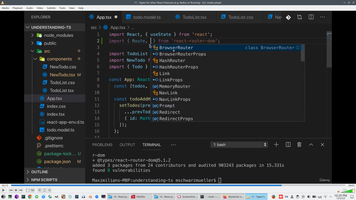
Next usable React component is React Router




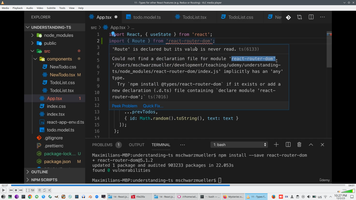
React router has no embedded TS support, need to install @Types



3. React with Typescript from Colt
1. React & TypeScript Introduction 2. Create React App With TypeScript 3. Our First Component 4. A Note on React.FC 5. Props With TypeScript 6. Creating Our ShoppingList Component 7. useState With TypeScript 8. Creating Our ShoppingItem Form 9. useRef With TypeScript 10. Updating The State 11. Finishing Touches 12. React + TypeScript Wrapup


























































4. Mobile and Web Development with React JS & Native & Angular by OakAcademy
1. Let's Start To Learn React JS 2. What Is This JSX 3. React With Props 4. Class-Based Components 5. State In React 6. Lifecycle Methods 7. User Inputs, Forms And Events in React JS 8. API Request With React 9. Navigation With react Router 10. React Portals 11. Let's Meet Hooks And Context 12. Create Application 13. Multiple Context Usage 14. Introduction To React Hooks 15. Create Application 16. Hooks&Context 17. Get To Know The UseReducer Hook 18. Setup For Windows 19. Setup For OSX 20. React Native And JSX 21. Styling For React Native 22. API Request With React Native 23. Lifecycle Methods 24. State ın React Native 25. Layout With Flexbox 26. React Native And Expo 27. Router Expo CLI Project 28. FlatList 29. Route Different Screens 30. Introduction to Angular 31. TypeScript 32. Angular Basic Features 33. Angular Data Binding 34. Directives 35. Handling Template-driven Forms 36. Handling - Reactive Forms 37. HTTP Service 38. Routing 39. Node JS 40. Server 41. Streams and Buffers 42. Mongo DB 43. Test Driven Experience 44. Operators 45. Handling Relational Data 46. Schema Design 47. BONUS







5. React Native with Typescript - The Practical Guide by Filip
01 - Introduction 02 - Project startup 03 - Navigation 04 - Workout management 05 - Font Loading 06 - Utility functions 07 - Detail screen 08 - Async storage 09 - Use Workouts 10 - Modal 11 - Countdown 12 - Display Sequence 13 - Stoppable countdown 14 - Startup sequence 15 - Exercise Form 16 - Hook Form 17 - Data Transformation 18 - Finalize Workout 19 - UX Improvements 20 - Testing & Final Build




6. EggHead.io





- The Beginner's Guide to ReactKent C. Dodds
- Develop Accessible Web Apps with ReactErin Doyle
- Shareable Custom Hooks in ReactJoe Previte
- Simplify React Apps with React HooksKent C. Dodds
- Reusable State and Effects with React HooksElijah Manor
- Apply Redux to a Modern React Hooks ApplicationJamund Ferguson
- Build an App with React SuspenseMichael Chan
- Sync State Across Components with Recoil in ReactTomasz Łakomy
- React State Management Expert InterviewsJoel Hooks
- Introduction to State Machines Using XStateKyle Shevlin
- Construct Sturdy UIs with XStateIsaac Mann
- React Context for State ManagementDave Ceddia
- Manage Complex Tic Tac Toe Game State in ReactKyle Shevlin
- Manage Application State with Jotai AtomsDaishi Kato
- Sync State Across Components with Recoil in ReactTomasz Łakomy
- Manage React State with RecoilYoni Weisbrod
- Animate React Apps with Framer MotionWill Johnson
- Style an Application from Start to FinishGarth Braithwaite
- Styling React Applications with Styled ComponentsSara Vieira
- Beautiful and Accessible Drag and Drop with react-beautiful-dndAlex Reardon
- The Beginner's Guide to FigmaJoe Previte
- React Real-Time Messaging with GraphQL using urql and OneGraphIan Jones
- Build a Terminal Dashboard with ReactElijah Manor
- Full Stack with React and AppwriteColby Fayock
- Statechart Driven UI Components with Zag.jsSegun Adebayo
- Scale React Development with NxJuri Strumpflohner
- Complex State Management in React with Jotai and XStateDaishi Kato
- React State Management Expert InterviewsJoel Hooks
- Develop Accessible Web Apps with ReactErin Doyle
- Manage Application State with Jotai AtomsDaishi Kato
- Get Started with the AWS Amplify Admin UIAli Spittel
- Create Contextual Video Analysis App with NextJS and Symbl.aiVladimir Novick
- Immutable JavaScript Data Structures with ImmerMichel Weststrate
- The Beginner's Guide to ReactKent C. Dodds
- Mapping with React LeafletColby Fayock
- Introduction to Next.js 9Xiaoru Li
- Kent's Blog Posts as ScreencastsKent C. Dodds
- Secure React User Authentication with Auth0Will Johnson
- Beautiful and Accessible Drag and Drop with react-beautiful-dndAlex Reardon
- Adopting RTK Query into an Existing Redux ApplicationJamund Ferguson
- GraphQL Data in React with Apollo ClientNik Graf
- Manage Application State with Mobx-state-treeMichel Weststrate
- Animate React Apps with Framer MotionWill Johnson
- Build a Modern User Interface with Chakra UILazar Nikolov
- Building React Applications with Idiomatic ReduxDan Abramov
- Modern Redux with Redux Toolkit (RTK) and TypeScriptJamund Ferguson
- Modernizing a Legacy Redux Application with React HooksJamund Ferguson
- Manage React State with RecoilYoni Weisbrod
- Build Advanced Components with React HooksMatías Hernández
- Manage Complex State in React Apps with MobXMichel Weststrate
- Apply Redux to a Modern React Hooks ApplicationJamund Ferguson
- Fundamentals of Redux Course from Dan AbramovDan Abramov
- Construye Componentes Avanzados con React Hooks y Patrones de DiseñoMatías Hernández
7. DigitalOcean.com
- 5 Tips to Improve the Performance of Your React Apps(March 8, 2020)
- 6 Optimization Tips for React Apps(December 12, 2019)
- 7 Ways to Implement Conditional Rendering in React Applications(February 5, 2021)
- A Brief Introduction to Expo(December 12, 2018)
- A Guide for Refs in React(August 18, 2019)
- A New Way to Handle Events in React(April 16, 2020)
- A Quick Intro to React's Higher-Order Components(May 12, 2018)
- A Sneak Peek at React Router v6(March 17, 2020)
- Add i18n Yourself in a React and Redux App(June 20, 2018)
- Adding Sound FX to Your React Apps(May 21, 2019)
- Animations in React Using React Motion(April 12, 2018)
- Atomic SetState Updates in React(July 26, 2017)
- Back to Basic: What are Props in React and How to They Work?(July 16, 2019)
- Beautiful Charts and Graphs with React and Victory(September 19, 2018)
- Build a SSR App With Preact, Unistore, and Preact Router(December 12, 2019)
- Building a Landing Page in React Native Using Flexbox(July 26, 2018)
- CSS-in-JS Roundup: Styling React Components(August 21, 2017)
- Categorizing Components Into Smart & Dumb Components, in React(November 12, 2018)
- Change Soft Input Mode in React Native Android(July 16, 2018)
- Class Component Overview in React(May 9, 2017)
- Code Splitting in React Using React Loadable(April 18, 2018)
- Code Splitting with React Suspense(December 14, 2018)
- Component Lifecycle Functions in React(May 13, 2017)
- Connecting Redux to React Using React Redux(June 13, 2018)
- Crafting Beautiful UIs in React Using Ant Design(September 7, 2018)
- Creating Compositional Components in React With this.props.children(August 18, 2017)
- Creating a Button with Gradient Border in React Native(February 8, 2019)
- Creating a Live Search Feature in React Using Axios(February 28, 2019)
- Deploying React Applications with Webhooks and Slack on Ubuntu 16.04(June 21, 2018)
- Easy State Management in React Using Unstated(April 19, 2018)
- Easy State Management with React Values(August 26, 2018)
- Elegant UX in React with Material-UI(June 17, 2018)
- Exploring the Chakra UI React Component Library(December 23, 2019)
- Get to Know React's New Context API(January 7, 2022)
- Getting Started with React Native Elements UI(June 28, 2021)
- Getting Started with Webpack + React(October 19, 2017)
- Getting to Grips with React.Memo(August 15, 2019)
- Getting to Grips with react-window(July 22, 2019)
- Google Analytics on your React/Redux App with Redux Beacon(July 8, 2018)
- How To Add Animations to React Apps with React-Lottie(June 7, 2021)
- How To Add Login Authentication to React Applications(December 2, 2020)
- How To Apply React Hooks in a React Project(October 26, 2020)
- How To Avoid Performance Pitfalls in React with memo, useMemo, and useCallback(December 11, 2020)
- How To Build Custom Pagination with React(September 17, 2020)
- How To Build Forms in React with Reactstrap(June 3, 2021)
- How To Build Forms in React(September 24, 2020)
- How To Build JS Components with Storybook(March 31, 2021)
- How To Build a CRUD App with React Hooks and the Context API(March 23, 2021)
- How To Build a Custom Toggle Switch with React(June 9, 2020)
- How To Build a Customer List Management App with React and TypeScript(May 16, 2019)
- How To Build a Modern Web Application to Manage Customer Information with Django and React on Ubuntu 18.04(October 22, 2018)
- How To Build a Password Strength Meter in React(April 10, 2020)
- How To Build a Photo Search App with React Using the Unsplash API(September 18, 2020)
- How To Build a React To-Do App with React Hooks(September 17, 2020)
- How To Build a Recipe App Using React, Prisma, and GraphQL(December 12, 2019)
- How To Build a Sidebar Component in React with react-burger-menu(October 20, 2020)
- How To Build a To-Do application Using Django and React(February 17, 2021)
- How To Build a UI Component with React and Storybook(June 8, 2021)
- How To Build an Accordion Component with React(August 27, 2021)
- How To Build an Autocomplete Component in React(December 21, 2020)
- How To Build an Infinite Scroll Image Gallery with React and CSS Grid(December 12, 2019)
- How To Call Web APIs with the useEffect Hook in React(October 6, 2020)
- How To Change the Title and Metadata with React Helmet(March 17, 2021)
- How To Code in React.js eBook(July 30, 2021)
- How To Convert React Class Components to Functional Components with React Hooks(September 16, 2020)
- How To Convert a React Class-Based Component to a Functional Component(August 4, 2021)
- How To Create A Social Follow Component in React(December 12, 2019)
- How To Create Admin Interfaces in React with react-admin(August 6, 2021)
- How To Create Animated React Apps With React Spring(December 12, 2019)
- How To Create Custom Components in React(April 16, 2020)
- How To Create Drag and Drop File Uploads in React with react-dropzone(March 23, 2021)
- How To Create Multistep Forms With React and Semantic UI(August 30, 2021)
- How To Create React Elements with JSX(April 13, 2020)
- How To Create Searchable, Async Dropdowns with React-Select(November 16, 2020)
- How To Create Wrapper Components in React with Props(May 18, 2020)
- How To Create a calibre Ebook Server on Ubuntu 18.04(October 27, 2020)
- How To Customize ESLint Rules with an Ejected Create React App(July 20, 2021)
- How To Customize React Components with Props(March 23, 2022)
- How To Debug React Components Using React Developer Tools(August 28, 2020)
- How To Deploy a React Application to DigitalOcean App Platform(December 28, 2021)
- How To Deploy a React Application with Nginx on Ubuntu 20.04(June 14, 2022)
- How To Detect When a Component Enters the Viewport with React Visibility Sensor(March 18, 2021)
- How To Display Data from the DigitalOcean API with React(December 21, 2018)
- How To Embed a React Application in WordPress on Ubuntu 18.04(August 27, 2019)
- How To Get Started with the MERN Stack(August 31, 2021)
- How To Handle Async Data Loading, Lazy Loading, and Code Splitting with React(October 2, 2020)
- How To Handle DOM and Window Events with React(August 28, 2020)
- How To Handle Routing in React Apps with React Router(October 29, 2020)
- How To Implement Infinite Scroll in React(March 17, 2021)
- How To Implement Smooth Scrolling in React(May 19, 2020)
- How To Implement a Modal Component in React(December 23, 2020)
- How To Manage State in React with Redux(October 20, 2020)
- How To Manage State on React Class Components(June 30, 2020)
- How To Manage State with Hooks on React Components(July 14, 2020)
- How To Manage User State with React Context(March 23, 2021)
- How To Render CSS on React App Servers(June 1, 2021)
- How To Secure React Applications Against XSS Attacks with HTTP-Only Cookies(September 21, 2022)
- How To Set Up Conditional and Responsive Routing with React Router v4(September 24, 2020)
- How To Set Up React Using Webpack 4 and Babel 7(December 12, 2019)
- How To Set Up a React Project With Parcel(June 8, 2021)
- How To Set Up a React Project with Create React App(March 30, 2020)
- How To Set Up a React Project with Create React App(March 30, 2020)
- How To Set Up a React Project with Vite(January 23, 2023)
- How To Set Up a Ruby on Rails v5 Project with a React Frontend on Ubuntu 18.04(August 8, 2019)
- How To Set Up a Ruby on Rails v7 Project with a React Frontend on Ubuntu 20.04(November 4, 2022)
- How To Share State Across React Components with Context(July 22, 2020)
- How To Style React Components(June 9, 2020)
- How To Test a React App with Jest and React Testing Library(May 9, 2022)
- How To Use Axios with React(December 3, 2021)
- How To Use Emotion for Styling in React(March 30, 2021)
- How To Use Error Boundaries in React(July 21, 2021)
- How To Use Font Awesome 5 with React(May 14, 2020)
- How To Use Routing with React Navigation in React Native(August 28, 2020)
- How To Use Styling in React Native Apps(June 25, 2021)
- How To Use Typescript with Create React App(April 2, 2021)
- How To Validate a Login Form With React and Formik(April 10, 2020)
- How To Work with Context API in React and React Hooks(November 12, 2020)
- How To Write Snapshot Tests For React Components With Jest(August 14, 2020)
- How To use Skeleton Screens in React and React Native(June 23, 2021)
- How to Build a Tabs Component with React(August 25, 2020)
- How to Create a Countdown Timer with React Hooks(December 6, 2021)
- How to Enable Server-Side Rendering for a React App(April 4, 2022)
- How to Integrate the Google Maps API into React Applications(September 11, 2020)
- How to Wrap a Vanilla JavaScript Package for Use in React(July 22, 2021)
- I18n with React and i18next(October 24, 2017)
- Internationalization in React with React-Intl(December 24, 2019)
- Intro to Animations in React Using React Spring(August 29, 2019)
- Intro to GraphQL in React Using React Apollo & Apollo Boost(March 23, 2018)
- Introduction to Bulma CSS with React(May 28, 2021)
- Introduction to React 360(March 7, 2019)
- Introduction to React Hooks(December 6, 2018)
- Introduction to Using Redux in a React Native App(September 2, 2020)
- Introduction to the React Ref System(May 16, 2017)
- Learning the Basic Components of React Native(January 15, 2020)
- Loading React Components Dynamically with Hooks(September 17, 2020)
- Making Progressive Web Apps (PWAs) with React(March 2, 2019)
- Making React Apps More Accessible(August 14, 2019)
- Managing Form State in React With Redux Form(December 12, 2019)
- Mapping Routes in React Router(June 23, 2017)
- MobX with React Native, Simplified(December 7, 2019)
- Morphing UI Transitions with React Morph(April 27, 2020)
- Optimizing Server Requests with React Hooks(July 29, 2023)
- Progress Bar On Page Scroll Using React and styled-components(August 7, 2019)
- Rapid Prototyping Made Easy with React PowerPlug(September 28, 2018)
- React Devtools: A Brief Introduction(May 21, 2018)
- React Icons Gets You Access to Hundreds of Open Source Icons(July 5, 2019)
- React Keys and You(December 28, 2018)
- React Native UI Toolkit Roundup(August 7, 2017)
- React Router Overview(June 14, 2017)
- React Router Parameters(June 15, 2017)
- React Router: Optional Parameters(June 20, 2017)
- React Snapshot Testing(May 31, 2017)
- React.PropTypes Is Dead, Long Live PropTypes in React(April 9, 2017)
- ReactXP: Building Cross Platform Apps(March 5, 2019)
- Red Hot Form Validation for React Using calidation(July 23, 2018)
- Replacing Component Lifecycles with the useEffect Hook, in React(September 9, 2020)
- Returning Multiple Children Using React Fragments(April 14, 2018)
- Simple Authorization in React(May 29, 2018)
- Starting Off Strong with React and Next.js(March 23, 2017)
- Static Type Checking With Flow(February 27, 2017)
- Styling Components with React Fela(April 27, 2020)
- Styling React Components Using glamorous(May 9, 2018)
- Super Clean, Refactor-Friendly Import Statements in React(May 2, 2019)
- Take a Tour: New Features in Create React App v3(April 23, 2019)
- Tear-Free Forms with React and Formik(October 19, 2018)
- Testing React / Redux Apps with Jest & Enzyme - Part 1: Installation & Setup(May 20, 2018)
- Testing React / Redux Apps with Jest & Enzyme - Part 2: Testing React Components(June 3, 2018)
- Testing React / Redux Apps with Jest & Enzyme - Part 3: Testing Redux Actions(June 27, 2018)
- Testing React / Redux Apps with Jest & Enzyme - Part 4: Testing Redux Reducers(July 10, 2018)
- Theming styled-components(March 9, 2018)
- Understanding Constructors with React Components(January 23, 2019)
- Understanding How To Render Arrays in React(July 27, 2020)
- Understanding the React Context API(April 24, 2018)
- Understanding the React useMemo Hook(October 9, 2020)
- Up and Running With Reakit(September 20, 2018)
- Use Native Icons in React Native(August 8, 2018)
- Using Derived State in React(July 1, 2018)
- Using Enums in Flow(June 27, 2017)
- Using Font Awesome 5 in React(July 11, 2018)
- Using Geolocation in React Native(September 30, 2018)
- Using Storybook with React & Redux(January 8, 2019)
- Using TypeScript with React(July 14, 2022)
- Using the New Portal Feature in React(November 3, 2017)
- Using the React-Async Library for Declarative Data Fetching(December 12, 2019)
- Working With Types Using React.PropType(February 13, 2017)
- Write React Faster with the Simple React Snippets VSCode Extension(December 12, 2019)
- react-notifications-component, a Powerful React Notifications Library(September 1, 2019)
- styled-components, the Modern Way to Handle CSS in React(February 22, 2018)
- How To Boost SEO Using Gatsby's SEO Component and Gatsby React Helmet(April 12, 2021)
- How to Integrate the Google Maps API into React Applications(September 11, 2020)
8. Related page.
JS project context:
Front context:
FrontLearning context:
 )
)
|
|