Tutorial: High-Frequency Realtime with SignalR 2
This tutorial shows how to create a web application that uses ASP.NET SignalR 2 to provide high-frequency messaging functionality. High-frequency messaging in this case means updates that are sent at a fixed rate; in the case of this application, up to 10 messages a second.
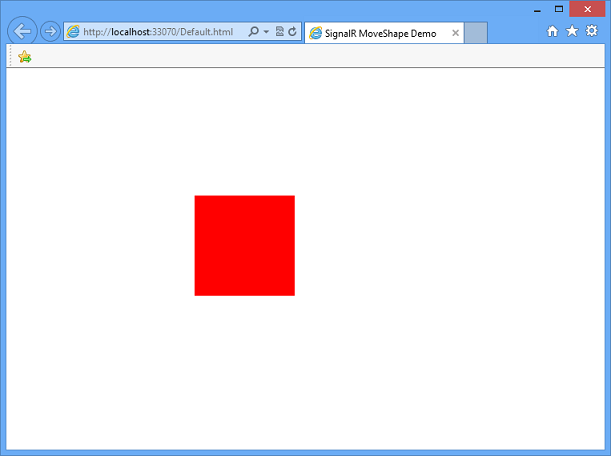
The application you’ll create in this tutorial displays a shape that users can drag. The position of the shape in all other connected browsers will then be updated to match the position of the dragged shape using timed updates.
Concepts introduced in this tutorial have applications in real-time gaming and other simulation applications.
Software versions used in the tutorial
- Visual Studio 2013
- .NET 4.5
- SignalR version 2
Using Visual Studio 2012 with this tutorial
To use Visual Studio 2012 with this tutorial, do the following:
- Update your Package Manager to the latest version.
- Install the Web Platform Installer.
- In the Web Platform Installer, search for and install ASP.NET and Web Tools 2013.1 for Visual Studio 2012. This will install Visual Studio templates for SignalR classes such as Hub.
- Some templates (such as OWIN Startup Class) will not be available; for these, use a Class file instead.
Tutorial Versions
For information about earlier versions of SignalR, see SignalR Older Versions.
Questions and comments
Please leave feedback on how you liked this tutorial and what we could improve in the comments at the bottom of the page. If you have questions that are not directly related to the tutorial, you can post them to the ASP.NET SignalR forum or StackOverflow.com.
Overview
This tutorial demonstrates how to create an application that shares the state of an object with other browsers in real time. The application we’ll create is called MoveShape. The MoveShape page will display an HTML Div element that the user can drag; when the user drags the Div, its new position will be sent to the server, which will then tell all other connected clients to update the shape’s position to match.

The application created in this tutorial is based on a demo by Damian Edwards. A video containing this demo can be seen here.
The tutorial will start by demonstrating how to send SignalR messages from each event that fires as the shape is dragged. Each connected client will then update the position of the local version of the shape each time a message is received.
While the application will function using this method, this is not a recommended programming model, since there would be no upper limit to the number of messages getting sent, so the clients and server could get overwhelmed with messages and performance would degrade. The displayed animation on the client would also be disjointed, as the shape would be moved instantly by each method, rather than moving smoothly to each new location. Later sections of the tutorial will demonstrate how to create a timer function that restricts the maximum rate at which messages are sent by either the client or server, and how to move the shape smoothly between locations. The final version of the application created in this tutorial can be downloaded from Code Gallery.
This tutorial contains the following sections:
- Prerequisites
- Create the project and add the SignalR and JQuery.UI NuGet package
- Create the base application
- Starting the hub when the application starts
- Add the client loop
- Add the server loop
- Add smooth animation on the client
- Further Steps
Prerequisites
This tutorial requires Visual Studio 2013.
Create the project and add the SignalR and JQuery.UI NuGet package
In this section, we’ll create the project in Visual Studio 2013.
The following steps use Visual Studio 2013 to create an ASP.NET Empty Web Application and add the SignalR and jQuery.UI libraries:
In Visual Studio create an ASP.NET Web Application.

In the New ASP.NET Project window, leave Empty selected and click Create Project.

In Solution Explorer, right-click the project, select Add | SignalR Hub Class (v2). Name the class MoveShapeHub.cs and add it to the project. This step creates the MoveShapeHub class and adds to the project a set of script files and assembly references that support SignalR.
[!NOTE] You can also add SignalR to a project by clicking Tools | Library Package Manager | Package Manager Console and running a command:
If you use the console to add SignalR, create the SignalR hub class as a separate step after you add SignalR.install-package Microsoft.AspNet.SignalR.Click Tools | Library Package Manager | Package Manager Console. In the package manager window, run the following command:
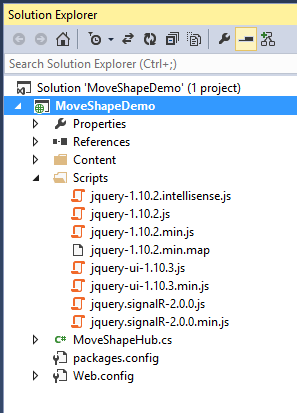
This installs the jQuery UI library, which you’ll use to animate the shape.Install-Package jQuery.UI.CombinedIn Solution Explorer expand the Scripts node. Script libraries for jQuery, jQueryUI, and SignalR are visible in the project.

Script library references
Create the base application
In this section, we’ll create a browser application that sends the location of the shape to the server during each mouse move event. The server then broadcasts this information to all other connected clients as it is received. We’ll expand on this application in later sections.
- If you haven’t already created the MoveShapeHub.cs class, in Solution Explorer, right-click on the project and select Add, Class…. Name the class MoveShapeHub and click Add.
Replace the code in the new MoveShapeHub class with the following code.
[!code-csharpMain]
1: using Microsoft.AspNet.SignalR;
2: using Newtonsoft.Json;
3:4: namespace MoveShapeDemo
5: {6: public class MoveShapeHub : Hub
7: {8: public void UpdateModel(ShapeModel clientModel)
9: {10: clientModel.LastUpdatedBy = Context.ConnectionId;11: // Update the shape model within our broadcaster
12: Clients.AllExcept(clientModel.LastUpdatedBy).updateShape(clientModel);13: }14: }15: public class ShapeModel
16: {17: // We declare Left and Top as lowercase with
18: // JsonProperty to sync the client and server models
19: [JsonProperty("left")]
20: public double Left { get; set; }
21: [JsonProperty("top")]
22: public double Top { get; set; }
23: // We don't want the client to get the "LastUpdatedBy" property
24: [JsonIgnore]25: public string LastUpdatedBy { get; set; }
26: }27: }The
MoveShapeHubclass above is an implementation of a SignalR hub. As in the Getting Started with SignalR tutorial, the hub has a method that the clients will call directly. In this case, the client will send an object containing the new X and Y coordinates of the shape to the server, which then gets broadcasted to all other connected clients. SignalR will automatically serialize this object using JSON.The object that will be sent to the client (
ShapeModel) contains members to store the position of the shape. The version of the object on the server also contains a member to track which client’s data is being stored, so that a given client won’t be sent their own data. This member uses theJsonIgnoreattribute to keep it from being serialized and sent to the client.
## Starting the hub when the application starts
Next, we’ll set up mapping to the hub when the application starts. In SignalR 2, this is done by adding an OWIN startup class, which will call
In Solution Explorer, right-click the project, then click Add | OWIN Startup Class. Name the class Startup and click OK.MapSignalRwhen the startup class’Configurationmethod is executed when OWIN starts. The class is added to OWIN’s startup process using theOwinStartupassembly attribute.Change the contents of Startup.cs to the following:
[!code-csharpMain]
1: using Microsoft.Owin;
2: using Owin;
3:4: [assembly: OwinStartup(typeof(MoveShapeDemo.Startup))]
5: namespace MoveShapeDemo
6: {7: public class Startup
8: {9: public void Configuration(IAppBuilder app)
10: {11: // Any connection or hub wire up and configuration should go here
12: app.MapSignalR();13: }14: }15: }
- Next, we’ll add the client. In Solution Explorer, right-click the project, then click Add | New Item. In the Add New Item dialog, select Html Page. Name the page Default.html and click Add.
- In Solution Explorer, right-click the page you just created and click Set as Start Page.
Replace the default code in the HTML page with the following code snippet.
[!NOTE] Verify that the script references below match the packages added to your project in the Scripts folder.
[!code-htmlMain]
The above HTML and JavaScript code creates a red Div called Shape, enables the shape’s dragging behavior using the jQuery library, and uses the shape’s1: <!DOCTYPE html>
2: <html>
3: <head>
4: <title>SignalR MoveShape Demo</title>
5: <style>
6: #shape {7: width: 100px;8: height: 100px;9: background-color: #FF0000;10: }11: </style>
12: </head>
13: <body>
14: <script src="Scripts/jquery-1.10.2.min.js"></script>
15: <script src="Scripts/jquery-ui-1.10.4.min.js"></script>
16: <script src="Scripts/jquery.signalR-2.1.0.js"></script>
17: <script src="/signalr/hubs"></script>
18: <script>19: $(function () {
20: var moveShapeHub = $.connection.moveShapeHub,
21: $shape = $("#shape"),
22: shapeModel = {23: left: 0,24: top: 025: };26: moveShapeHub.client.updateShape = function (model) {
27: shapeModel = model;28: $shape.css({ left: model.left, top: model.top });29: };30: $.connection.hub.start().done(function () {
31: $shape.draggable({32: drag: function () {
33: shapeModel = $shape.offset();34: moveShapeHub.server.updateModel(shapeModel);35: }36: });37: });38: });39: </script>
40:41: <div id="shape" />
42: </body>
43: </html>
dragevent to send the shape’s position to the server.Start the application by pressing F5. Copy the page’s URL, and paste it into a second browser window. Drag the shape in one of the browser windows; the shape in the other browser window should move.

The application window
Add the client loop
Since sending the location of the shape on every mouse move event will create an unneccesary amount of network traffic, the messages from the client need to be throttled. We’ll use the javascript setInterval function to set up a loop that sends new position information to the server at a fixed rate. This loop is a very basic representation of a “game loop”, a repeatedly called function that drives all of the functionality of a game or other simulation.
Update the client code in the HTML page to match the following code snippet.
[!code-htmlMain]
The above update adds the1: <!DOCTYPE html>
2: <html>
3: <head>
4: <title>SignalR MoveShape Demo</title>
5: <style>
6: #shape {7: width: 100px;8: height: 100px;9: background-color: #FF0000;10: }11: </style>
12: </head>
13: <body>
14: <script src="Scripts/jquery-1.10.2.min.js"></script>
15: <script src="Scripts/jquery-ui-1.10.4.min.js"></script>
16: <script src="Scripts/jquery.signalR-2.1.0.js"></script>
17: <script src="/signalr/hubs"></script>
18: <script>19: $(function () {
20: var moveShapeHub = $.connection.moveShapeHub,
21: $shape = $("#shape"),
22: // Send a maximum of 10 messages per second
23: // (mouse movements trigger a lot of messages)
24: messageFrequency = 10,25: // Determine how often to send messages in
26: // time to abide by the messageFrequency
27: updateRate = 1000 / messageFrequency,28: shapeModel = {29: left: 0,30: top: 031: },32: moved = false;
33: moveShapeHub.client.updateShape = function (model) {
34: shapeModel = model;35: $shape.css({ left: model.left, top: model.top });36: };37: $.connection.hub.start().done(function () {
38: $shape.draggable({39: drag: function () {
40: shapeModel = $shape.offset();41: moved = true;
42: }43: });44: // Start the client side server update interval
45: setInterval(updateServerModel, updateRate);46: });47: function updateServerModel() {
48: // Only update server if we have a new movement
49: if (moved) {
50: moveShapeHub.server.updateModel(shapeModel);51: moved = false;
52: }53: }54: });55: </script>
56:57: <div id="shape" />
58: </body>
59: </html>
updateServerModelfunction, which gets called on a fixed frequency. This function sends the position data to the server whenever themovedflag indicates that there is new position data to send.Start the application by pressing F5. Copy the page’s URL, and paste it into a second browser window. Drag the shape in one of the browser windows; the shape in the other browser window should move. Since the number of messages that get sent to the server will be throttled, the animation will not appear as smooth as in the previous section.

The application window
Add the server loop
In the current application, messages sent from the server to the client go out as often as they are received. This presents a similar problem as was seen on the client; messages can be sent more often than they are needed, and the connection could become flooded as a result. This section describes how to update the server to implement a timer that throttles the rate of the outgoing messages.
Replace the contents of
MoveShapeHub.cswith the following code snippet.[!code-csharpMain]
1: using System;
2: using System.Threading;
3: using Microsoft.AspNet.SignalR;
4: using Newtonsoft.Json;
5:6: namespace MoveShapeDemo
7: {8: public class Broadcaster
9: {10: private readonly static Lazy<Broadcaster> _instance =
11: new Lazy<Broadcaster>(() => new Broadcaster());
12: // We're going to broadcast to all clients a maximum of 25 times per second
13: private readonly TimeSpan BroadcastInterval =
14: TimeSpan.FromMilliseconds(40);15: private readonly IHubContext _hubContext;
16: private Timer _broadcastLoop;
17: private ShapeModel _model;
18: private bool _modelUpdated;
19: public Broadcaster()
20: {21: // Save our hub context so we can easily use it
22: // to send to its connected clients
23: _hubContext = GlobalHost.ConnectionManager.GetHubContext<MoveShapeHub>();24: _model = new ShapeModel();
25: _modelUpdated = false;
26: // Start the broadcast loop
27: _broadcastLoop = new Timer(
28: BroadcastShape,29: null,
30: BroadcastInterval,31: BroadcastInterval);32: }33: public void BroadcastShape(object state)
34: {35: // No need to send anything if our model hasn't changed
36: if (_modelUpdated)
37: {38: // This is how we can access the Clients property
39: // in a static hub method or outside of the hub entirely
40: _hubContext.Clients.AllExcept(_model.LastUpdatedBy).updateShape(_model);41: _modelUpdated = false;
42: }43: }44: public void UpdateShape(ShapeModel clientModel)
45: {46: _model = clientModel;47: _modelUpdated = true;
48: }49: public static Broadcaster Instance
50: {51: get52: {53: return _instance.Value;
54: }55: }56: }57:58: public class MoveShapeHub : Hub
59: {60: // Is set via the constructor on each creation
61: private Broadcaster _broadcaster;
62: public MoveShapeHub()
63: : this(Broadcaster.Instance)
64: {65: }66: public MoveShapeHub(Broadcaster broadcaster)
67: {68: _broadcaster = broadcaster;69: }70: public void UpdateModel(ShapeModel clientModel)
71: {72: clientModel.LastUpdatedBy = Context.ConnectionId;73: // Update the shape model within our broadcaster
74: _broadcaster.UpdateShape(clientModel);75: }76: }77: public class ShapeModel
78: {79: // We declare Left and Top as lowercase with
80: // JsonProperty to sync the client and server models
81: [JsonProperty("left")]
82: public double Left { get; set; }
83: [JsonProperty("top")]
84: public double Top { get; set; }
85: // We don't want the client to get the "LastUpdatedBy" property
86: [JsonIgnore]87: public string LastUpdatedBy { get; set; }
88: }89:90: }The above code expands the client to add the
Broadcasterclass, which throttles the outgoing messages using theTimerclass from the .NET framework.Since the hub itself is transitory (it is created every time it is needed), the
Broadcasterwill be created as a singleton. Lazy initialization (introduced in .NET 4) is used to defer its creation until it is needed, ensuring that the first hub instance is completely created before the timer is started.The call to the clients’
Lastly, instead of calling the client method from the hub directly, theUpdateShapefunction is then moved out of the hub’sUpdateModelmethod, so that it is no longer called immediately whenever incoming messages are received. Instead, the messages to the clients will be sent at a rate of 25 calls per second, managed by the_broadcastLooptimer from within theBroadcasterclass.Broadcasterclass needs to obtain a reference to the currently operating hub (_hubContext) using theGlobalHost.Start the application by pressing F5. Copy the page’s URL, and paste it into a second browser window. Drag the shape in one of the browser windows; the shape in the other browser window should move. There will not be a visible difference in the browser from the previous section, but the number of messages that get sent to the client will be throttled.

The application window
Add smooth animation on the client
The application is almost complete, but we could make one more improvement, in the motion of the shape on the client as it is moved in response to server messages. Rather than setting the position of the shape to the new location given by the server, we’ll use the JQuery UI library’s animate function to move the shape smoothly between its current and new position.
Update the client’s
updateShapemethod to look like the highlighted code below:[!code-htmlMain]
The above code moves the shape from the old location to the new one given by the server over the course of the animation interval (in this case, 100 milliseconds). Any previous animation running on the shape is cleared before the new animation starts.1: <!DOCTYPE html>
2: <html>
3: <head>
4: <title>SignalR MoveShape Demo</title>
5: <style>
6: #shape {7: width: 100px;8: height: 100px;9: background-color: #FF0000;10: }11: </style>
12: </head>
13: <body>
14: <script src="Scripts/jquery-1.10.2.min.js"></script>
15: <script src="Scripts/jquery-ui-1.10.4.min.js"></script>
16: <script src="Scripts/jquery.signalR-2.1.0.js"></script>
17: <script src="/signalr/hubs"></script>
18: <script>19: $(function () {
20: var moveShapeHub = $.connection.moveShapeHub,
21: $shape = $("#shape"),
22: // Send a maximum of 10 messages per second
23: // (mouse movements trigger a lot of messages)
24: messageFrequency = 10,25: // Determine how often to send messages in
26: // time to abide by the messageFrequency
27: updateRate = 1000 / messageFrequency,28: shapeModel = {29: left: 0,30: top: 031: },32: moved = false;
33: moveShapeHub.client.updateShape = function (model) {
34: shapeModel = model;35: // Gradually move the shape towards the new location (interpolate)
36: // The updateRate is used as the duration because by the time
37: // we get to the next location we want to be at the "last" location
38: // We also clear the animation queue so that we start a new
39: // animation and don't lag behind.
40: $shape.animate(shapeModel, { duration: updateRate, queue: false });
41: };42: $.connection.hub.start().done(function () {
43: $shape.draggable({44: drag: function () {
45: shapeModel = $shape.offset();46: moved = true;
47: }48: });49: // Start the client side server update interval
50: setInterval(updateServerModel, updateRate);51: });52: function updateServerModel() {
53: // Only update server if we have a new movement
54: if (moved) {
55: moveShapeHub.server.updateModel(shapeModel);56: moved = false;
57: }58: }59: });60: </script>
61:62: <div id="shape" />
63: </body>
64: </html>
Start the application by pressing F5. Copy the page’s URL, and paste it into a second browser window. Drag the shape in one of the browser windows; the shape in the other browser window should move. The movement of the shape in the other window should appear less jerky as its movement is interpolated over time rather than being set once per incoming message.

The application window
Further Steps
In this tutorial, you’ve learned how to program a SignalR application that sends high-frequency messages between clients and servers. This communication paradigm is useful for developing online games and other simulations, such as the ShootR game created with SignalR.
The complete application created in this tutorial can be downloaded from Code Gallery.
To learn more about SignalR development concepts, visit the following sites for SignalR source code and resources:
For a walkthrough on how to deploy a SignalR application to Azure, see Using SignalR with Web Apps in Azure App Service. For detailed information about how to deploy a Visual Studio web project to a Windows Azure Web Site, see Create an ASP.NET web app in Azure App Service.
 )
)
|
|