Creating a Controller (VB)
In this tutorial, Stephen Walther demonstrates how you can add a controller to an ASP.NET MVC application.
The goal of this tutorial is to explain how you can create new ASP.NET MVC controllers. You learn how to create controllers both by using the Visual Studio Add Controller menu option and by creating a class file by hand.
Using the Add Controller Menu Option
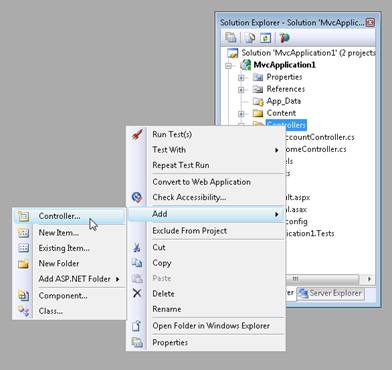
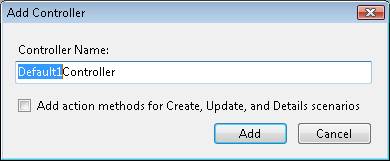
The easiest way to create a new controller is to right-click the Controllers folder in the Visual Studio Solution Explorer window and select the Add, Controller menu option (see Figure 1). Selecting this menu option opens the Add Controller dialog (see Figure 2).
Figure 01: Adding a new controller(Click to view full-size image)
Figure 02: The Add Controller dialog (Click to view full-size image)
Notice that the first part of the controller name is highlighted in the Add Controller dialog. Every controller name must end with the suffix Controller. For example, you can create a controller named ProductController but not a controller named Product.
If you create a controller that is missing the Controller suffix then you won’t be able to invoke the controller. Don’t do this – I’ve wasted countless hours of my life after making this mistake.
Listing 1 - Controllers.vb
[!code-vbMain]
1: Public Class ProductController
2: Inherits System.Web.Mvc.Controller
3:
4: '
5: ' GET: /Product/
6:
7: Function Index() As ActionResult
8: Return View()
9: End Function
10:
11: End Class
You should always create controllers in the Controllers folder. Otherwise, you’ll be violating the conventions of ASP.NET MVC and other developers will have a more difficult time understanding your application.
Scaffolding Action Methods
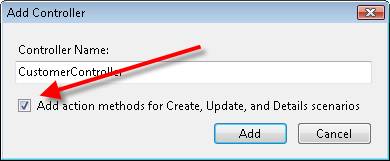
When you create a controller, you have the option to generate Create, Update, and Details action methods automatically (see Figure 3). If you select this option then the controller class in Listing 2 is generated.
Figure 03: Creating action methods automatically (Click to view full-size image)
Listing 2 - Controllers.vb
[!code-vbMain]
1: Public Class CustomerController
2: Inherits System.Web.Mvc.Controller
3:
4: '
5: ' GET: /Customer/
6:
7: Function Index() As ActionResult
8: Return View()
9: End Function
10:
11: '
12: ' GET: /Customer/Details/5
13:
14: Function Details(ByVal id As Integer) As ActionResult
15: Return View()
16: End Function
17:
18: '
19: ' GET: /Customer/Create
20:
21: Function Create() As ActionResult
22: Return View()
23: End Function
24:
25: '
26: ' POST: /Customer/Create
27:
28: <AcceptVerbs(HttpVerbs.Post)> _
29: Function Create(ByVal collection As FormCollection) As ActionResult
30: Try
31: ' TODO: Add insert logic here
32: Return RedirectToAction("Index")
33: Catch
34: Return View()
35: End Try
36: End Function
37:
38: '
39: ' GET: /Customer/Edit/5
40:
41: Function Edit(ByVal id As Integer) As ActionResult
42: Return View()
43: End Function
44:
45: '
46: ' POST: /Customer/Edit/5
47:
48: <AcceptVerbs(HttpVerbs.Post)> _
49: Function Edit(ByVal id As Integer, ByVal collection As FormCollection) As ActionResult
50: Try
51: ' TODO: Add update logic here
52:
53: Return RedirectToAction("Index")
54: Catch
55: Return View()
56: End Try
57: End Function
58: End Class
These generated methods are stub methods. You must add the actual logic for creating, updating, and showing details for a customer yourself. But, the stub methods provide you with a nice starting point.
Creating a Controller Class
The ASP.NET MVC controller is just a class. If you prefer, you can ignore the convenient Visual Studio controller scaffolding and create a controller class by hand. Follow these steps:
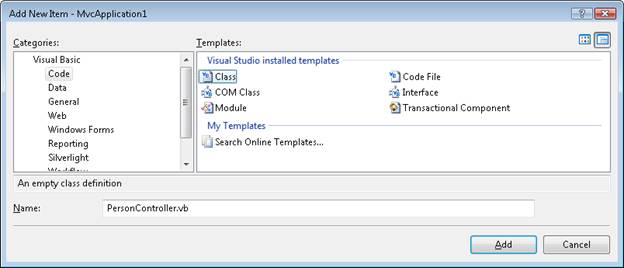
- Right-click the Controllers folder and select the menu option Add, New Item and select the Class template (see Figure 4).
- Name the new class PersonController.vb and click the Add button.
- Modify the resulting class file so that the class inherits from the base System.Web.Mvc.Controller class (see Listing 3).
Figure 04: Creating a new class(Click to view full-size image)
Listing 3 - Controllers.vb
[!code-vbMain]
1: Public Class PersonController
2: inherits Controller
3:
4: Function Index AS String
5: Return "Hello World!"
6: End Function
7:
8: End Class
The controller in Listing 3 exposes one action named Index() that returns the string “Hello World!”. You can invoke this controller action by running your application and requesting a URL like the following:
http://localhost:40071/Person
[!NOTE]
The ASP.NET Development Server uses a random port number (for example, 40071). When entering a URL to invoke a controller, you’ll need to supply the right port number. You can determine the port number by hovering your mouse over the icon for the ASP.NET Development Server in the Windows Notification Area (bottom-right of your screen).
 )
)
|
|