How classic ASP.NET programmers has realized WEB.API since 2005 year.
Since 2010 Microsoft push aggressive ads about their "new" technology WEB.API. But ASP.NET programmers in Classic ASP.NET has used this technology last 5 years maybe in each project. "New" MS conception of WEB.API contains three members:
- URL Routing, but URL Routing this is only technology of string processing of URL string and handle request by certain page. Since 2002 years is present various additional packages to realize URL Routing. I have described this opportunities and most popular packets many times, for example see this page - ASP.NET URL rewriting
- Second big pillar of "new" conception of WEB API is parser to processing post stream from browser and fit data to separate variable in target form. But Classic ASP NET programmers is use similar parsers since 2002 year. Similar parsers had use particularly active by programmers who working with Flex as clients part of ASP.NET application. I also describe most popular parsers many times in my site, for example see this page - Пакетный загрузчик файлов на сайт.
- And third part of "new" conception of WEB API is background handler of request from browser, since 2005 year named in ASP.NET "WebMethod". Below I describe more details of this standard future of classic ASP.NET application. But "new" conception has smallest difference with existing opportunity of classic ASP.NET - there are some various "type of request" - POST, GET, PUT, DELETE. If we see to request from browser, we found this fields is place in some first bytes of request, in header of request. But in WebMethod we has work with only one type of request, therefore various type of request we shift to the right, from header of request to parameters of request from browser. So, there is just only one difference between use WebMethod with one type of request and "new" conception in which parameters of request is placed as header of request.




But WebMethod is restricted solution, usually used as I show above. WebMethod has only six tuning parameters/attributes - CacheDuration, Description, EnableSession, MessageName, TransactionOption, BufferResponse. If you need more advanced Web.API solution, ASP.NET contains SOAP/WSDL services, that has huge number of tuning parameters.
SOAP/WSDL services is my liked types of project in ASP.NET, In my site I have separate section for description this type of projects - Топіки що стосуються специфічних технологій обробки JSON та XML
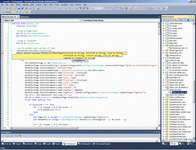
Client part to call WebMethod is ordinary AJAX, in particular this page contains that my script, string 33 is call WebMethod placed directly in ASP.NET page.
1: function getUrlParameter(sParam) {
2: var sPageURL = decodeURIComponent(window.location.search.substring(1)),
3: sURLVariables = sPageURL.split('&'),
4: sParameterName,
5: i;
6:
7: for (i = 0; i < sURLVariables.length; i++) {
8: sParameterName = sURLVariables[i].split('=');
9:
10: if (sParameterName[0] === sParam) {
11: return (sParameterName[1] === undefined ? true : (sParameterName[1] === "" ? "0" : sParameterName[1]));
12: }
13: }
14: return "0";
15: };
16:
17: $(document).ready(function () {
18: var pagesize = $("#ctl00_ContentPlaceHolder1_PageSize");
19: var showobjcount = $("#ctl00_ContentPlaceHolder1_ShowObjCount");
20: var curpagenumber = $("#ctl00_ContentPlaceHolder1_CurPageNumber");
21: var countryid = getUrlParameter("Country");
22: var cityid = getUrlParameter("City");
23: var typeid = getUrlParameter("Type");
24: var pricetypeid = getUrlParameter("PriceType");
25: var fromid = getUrlParameter("From");
26: var toid = getUrlParameter("To");
27: var ctgid = getUrlParameter("Ctg");
28: var xxxid = getUrlParameter("xxx");
29: var querystring = "&Country="+countryid+"&City="+cityid+"&Type="+typeid+"&PriceType="+pricetypeid+"&From="+fromid+"&To="+toid+"&Ctg="+ctgid;
30: function addoneobjtolist(objid) {
31: $.ajax({
32: type: "GET",
33: url: "GetNewObjectPage.ashx?objectid=" + objid + querystring,
34: dataType: "html",
35: success: function (response) {
36: var lastli = $(".objects");
37: lastli.append(response);
38: },
39: failure: function (response) {
40: alert(JSON.stringify(response));
41: }
42: });
43: };
44: var getnextpage = function nextpage() {
45: var nextpagenum = Number(curpagenumber.text());
46: $.ajax({
47: type: "POST",
48: url: "Object_list.aspx/GetObjListToNextPage",
49: data: '{"PageNum":"' + nextpagenum + '","CountryID":"' + countryid + '","KurortID":"' + cityid + '","Type":"' + typeid + '","PriceType":"' + pricetypeid + '","From":"' + fromid + '","To":"' + toid + '"}',
50: contentType: "application/json; charset=utf-8",
51: dataType: "json",
52: success: function (response) {
53: var objarr = JSON.parse(response.d);
54: if (objarr.length > 0) {
55: curpagenumber.text(nextpagenum + 1);
56: showobjcount.text(Number(showobjcount.text()) + objarr.length);
57: for (var i = 0; i < objarr.length; i++) {
58: addoneobjtolist(objarr[i]);
59: };
60: };
61: },
62: failure: function (response) {
63: alert(JSON.stringify(response));
64: }
65: });
66: };
67: $(".but-more").bind("click", getnextpage);
68: });
69:
You may see how to WebMethod work in my real site https://arenda.votpusk.ru/default.aspx, but this site is not simple, it has adaptive page and to see WebMethod you need to entering to my site from mobile device, because in desktop computer this WebMethod is turn off.
AspNetClassic context:
WebApiServer context:
WebServiceClient context:
 )
)
|
|