Working with static files in ASP.NET Core
Static files, such as HTML, CSS, image, and JavaScript, are assets that an ASP.NET Core app can serve directly to clients.
View or download sample code ((xref:)how to download)
Serving static files
Static files are typically located in the web root (<content-root>/wwwroot) folder. See (xref:)Content root and (xref:)Web root for more information. You generally set the content root to be the current directory so that your project’s web root will be found while in development.
[!code-csharpMain]
1: using System;
2: using System.Collections.Generic;
3: using System.IO;
4: using System.Linq;
5: using System.Threading.Tasks;
6: using Microsoft.AspNetCore.Hosting;
7:
8: namespace WebApplication1
9: {
10: public class Program
11: {
12: public static void Main(string[] args)
13: {
14: var host = new WebHostBuilder()
15: .UseKestrel()
16: .UseContentRoot(Directory.GetCurrentDirectory())
17: .UseIISIntegration()
18: .UseStartup<Startup>()
19: .Build();
20:
21: host.Run();
22: }
23: }
24: }
Static files can be stored in any folder under the web root and accessed with a relative path to that root. For example, when you create a default Web application project using Visual Studio, there are several folders created within the wwwroot folder - css, images, and js. The URI to access an image in the images subfolder:
http://<app>/images/<imageFileName>http://localhost:9189/images/banner3.svg
In order for static files to be served, you must configure the Middleware to add static files to the pipeline. The static file middleware can be configured by adding a dependency on the Microsoft.AspNetCore.StaticFiles package to your project and then calling the UseStaticFiles extension method from Startup.Configure:
[!code-csharpMain]
1: using System.IO;
2: using Microsoft.AspNetCore.Builder;
3: using Microsoft.AspNetCore.Hosting;
4: using Microsoft.AspNetCore.Http;
5: using Microsoft.Extensions.DependencyInjection;
6: using Microsoft.Extensions.FileProviders;
7: using Microsoft.Extensions.Logging;
8:
9: namespace StaticFiles
10: {
11: public class StartupStaticFiles
12: {
13: // This method gets called by the runtime. Use this method to add services to the container.
14: public void ConfigureServices(IServiceCollection services)
15: {
16: }
17:
18: // This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
19: #region snippet1
20: public void Configure(IApplicationBuilder app)
21: {
22: app.UseStaticFiles();
23: }
24: #endregion
25: }
26: }
app.UseStaticFiles(); makes the files in web root (wwwroot by default) servable. Later I’ll show how to make other directory contents servable with UseStaticFiles.
You must include the NuGet package “Microsoft.AspNetCore.StaticFiles”.
[!NOTE]
web rootdefaults to the wwwroot directory, but you can set theweb rootdirectory withUseWebRoot.
Suppose you have a project hierarchy where the static files you wish to serve are outside the web root. For example:
- wwwroot
- css
- images
- …
- MyStaticFiles
- test.png
For a request to access test.png, configure the static files middleware as follows:
[!code-csharpMain]
1: using System.IO;
2: using Microsoft.AspNetCore.Builder;
3: using Microsoft.AspNetCore.Hosting;
4: using Microsoft.AspNetCore.Http;
5: using Microsoft.Extensions.DependencyInjection;
6: using Microsoft.Extensions.FileProviders;
7: using Microsoft.Extensions.Logging;
8:
9: namespace StaticFiles
10: {
11: public class StartupTwoStaticFiles
12: {
13: // This method gets called by the runtime. Use this method to add services to the container.
14: public void ConfigureServices(IServiceCollection services)
15: {
16: }
17:
18: // This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
19: #region snippet1
20: public void Configure(IApplicationBuilder app)
21: {
22: app.UseStaticFiles(); // For the wwwroot folder
23:
24: app.UseStaticFiles(new StaticFileOptions()
25: {
26: FileProvider = new PhysicalFileProvider(
27: Path.Combine(Directory.GetCurrentDirectory(), @"MyStaticFiles")),
28: RequestPath = new PathString("/StaticFiles")
29: });
30: }
31: #endregion
32: }
33: }
A request to http://<app>/StaticFiles/test.png will serve the test.png file.
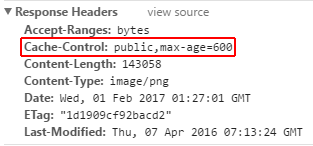
StaticFileOptions() can set response headers. For example, the code below sets up static file serving from the wwwroot folder and sets the Cache-Control header to make them publicly cacheable for 10 minutes (600 seconds):
[!code-csharpMain]
1: using System.IO;
2: using Microsoft.AspNetCore.Builder;
3: using Microsoft.AspNetCore.Hosting;
4: using Microsoft.AspNetCore.Http;
5: using Microsoft.Extensions.DependencyInjection;
6: using Microsoft.Extensions.FileProviders;
7: using Microsoft.Extensions.Logging;
8:
9: namespace StaticFiles
10: {
11: public class StartupAddHeader
12: {
13: // This method gets called by the runtime. Use this method to add services to the container.
14: public void ConfigureServices(IServiceCollection services)
15: {
16: }
17:
18: // This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
19: #region snippet1
20: public void Configure(IApplicationBuilder app)
21: {
22: app.UseStaticFiles(new StaticFileOptions()
23: {
24: OnPrepareResponse = ctx =>
25: {
26: ctx.Context.Response.Headers.Append("Cache-Control", "public,max-age=600");
27: }
28: });
29: }
30: #endregion
31: }
32: }
The HeaderDictionaryExtensions.Append method is available from the Microsoft.AspNetCore.Http package. Add using Microsoft.AspNetCore.Http; to your csharp file if the method is unavailable.

Static file authorization
The static file module provides no authorization checks. Any files served by it, including those under wwwroot are publicly available. To serve files based on authorization:
Store them outside of wwwroot and any directory accessible to the static file middleware and
Serve them through a controller action, returning a
FileResultwhere authorization is applied
Enabling directory browsing
Directory browsing allows the user of your web app to see a list of directories and files within a specified directory. Directory browsing is disabled by default for security reasons (see Considerations). To enable directory browsing, call the UseDirectoryBrowser extension method from Startup.Configure:
[!code-csharpMain]
1: using System.IO;
2: using Microsoft.AspNetCore.Builder;
3: using Microsoft.AspNetCore.Hosting;
4: using Microsoft.AspNetCore.Http;
5: using Microsoft.Extensions.DependencyInjection;
6: using Microsoft.Extensions.FileProviders;
7: using Microsoft.Extensions.Logging;
8:
9: namespace StaticFiles
10: {
11: public class StartupBrowse
12: {
13: // This method gets called by the runtime. Use this method to add services to the container.
14: #region snippet2
15: public void ConfigureServices(IServiceCollection services)
16: {
17: services.AddDirectoryBrowser();
18: }
19: #endregion
20:
21: // This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
22: #region snippet1
23: public void Configure(IApplicationBuilder app)
24: {
25: app.UseStaticFiles(); // For the wwwroot folder
26:
27: app.UseStaticFiles(new StaticFileOptions()
28: {
29: FileProvider = new PhysicalFileProvider(
30: Path.Combine(Directory.GetCurrentDirectory(), @"wwwroot", "images")),
31: RequestPath = new PathString("/MyImages")
32: });
33:
34: app.UseDirectoryBrowser(new DirectoryBrowserOptions()
35: {
36: FileProvider = new PhysicalFileProvider(
37: Path.Combine(Directory.GetCurrentDirectory(), @"wwwroot", "images")),
38: RequestPath = new PathString("/MyImages")
39: });
40: }
41: #endregion
42: }
43: }
And add required services by calling AddDirectoryBrowser extension method from Startup.ConfigureServices:
[!code-csharpMain]
1: using System.IO;
2: using Microsoft.AspNetCore.Builder;
3: using Microsoft.AspNetCore.Hosting;
4: using Microsoft.AspNetCore.Http;
5: using Microsoft.Extensions.DependencyInjection;
6: using Microsoft.Extensions.FileProviders;
7: using Microsoft.Extensions.Logging;
8:
9: namespace StaticFiles
10: {
11: public class StartupBrowse
12: {
13: // This method gets called by the runtime. Use this method to add services to the container.
14: #region snippet2
15: public void ConfigureServices(IServiceCollection services)
16: {
17: services.AddDirectoryBrowser();
18: }
19: #endregion
20:
21: // This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
22: #region snippet1
23: public void Configure(IApplicationBuilder app)
24: {
25: app.UseStaticFiles(); // For the wwwroot folder
26:
27: app.UseStaticFiles(new StaticFileOptions()
28: {
29: FileProvider = new PhysicalFileProvider(
30: Path.Combine(Directory.GetCurrentDirectory(), @"wwwroot", "images")),
31: RequestPath = new PathString("/MyImages")
32: });
33:
34: app.UseDirectoryBrowser(new DirectoryBrowserOptions()
35: {
36: FileProvider = new PhysicalFileProvider(
37: Path.Combine(Directory.GetCurrentDirectory(), @"wwwroot", "images")),
38: RequestPath = new PathString("/MyImages")
39: });
40: }
41: #endregion
42: }
43: }
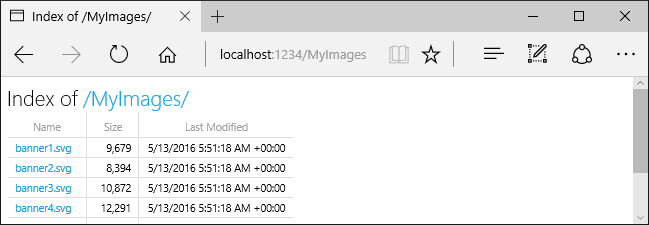
The code above allows directory browsing of the wwwroot/images folder using the URL http://<app>/MyImages, with links to each file and folder:

See Considerations on the security risks when enabling browsing.
Note the two app.UseStaticFiles calls. The first one is required to serve the CSS, images and JavaScript in the wwwroot folder, and the second call for directory browsing of the wwwroot/images folder using the URL http://<app>/MyImages:
[!code-csharpMain]
1: using System.IO;
2: using Microsoft.AspNetCore.Builder;
3: using Microsoft.AspNetCore.Hosting;
4: using Microsoft.AspNetCore.Http;
5: using Microsoft.Extensions.DependencyInjection;
6: using Microsoft.Extensions.FileProviders;
7: using Microsoft.Extensions.Logging;
8:
9: namespace StaticFiles
10: {
11: public class StartupBrowse
12: {
13: // This method gets called by the runtime. Use this method to add services to the container.
14: #region snippet2
15: public void ConfigureServices(IServiceCollection services)
16: {
17: services.AddDirectoryBrowser();
18: }
19: #endregion
20:
21: // This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
22: #region snippet1
23: public void Configure(IApplicationBuilder app)
24: {
25: app.UseStaticFiles(); // For the wwwroot folder
26:
27: app.UseStaticFiles(new StaticFileOptions()
28: {
29: FileProvider = new PhysicalFileProvider(
30: Path.Combine(Directory.GetCurrentDirectory(), @"wwwroot", "images")),
31: RequestPath = new PathString("/MyImages")
32: });
33:
34: app.UseDirectoryBrowser(new DirectoryBrowserOptions()
35: {
36: FileProvider = new PhysicalFileProvider(
37: Path.Combine(Directory.GetCurrentDirectory(), @"wwwroot", "images")),
38: RequestPath = new PathString("/MyImages")
39: });
40: }
41: #endregion
42: }
43: }
Serving a default document
Setting a default home page gives site visitors a place to start when visiting your site. In order for your Web app to serve a default page without the user having to fully qualify the URI, call the UseDefaultFiles extension method from Startup.Configure as follows.
[!code-csharpMain]
1: using Microsoft.AspNetCore.Builder;
2: using Microsoft.Extensions.DependencyInjection;
3:
4: namespace StaticFiles
5: {
6: public class StartupEmpty
7: {
8: // This method gets called by the runtime. Use this method to add services to the container.
9: public void ConfigureServices(IServiceCollection services)
10: {
11: }
12:
13: // This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
14: #region snippet1
15: public void Configure(IApplicationBuilder app)
16: {
17: app.UseDefaultFiles();
18: app.UseStaticFiles();
19: }
20: #endregion
21: }
22: }
[!NOTE]
UseDefaultFilesmust be called beforeUseStaticFilesto serve the default file.UseDefaultFilesis a URL re-writer that doesn’t actually serve the file. You must enable the static file middleware (UseStaticFiles) to serve the file.
With UseDefaultFiles, requests to a folder will search for:
- default.htm
- default.html
- Index.htm
- Index.html
The first file found from the list will be served as if the request was the fully qualified URI (although the browser URL will continue to show the URI requested).
The following code shows how to change the default file name to mydefault.html.
[!code-csharpMain]
1: using Microsoft.AspNetCore.Builder;
2: using Microsoft.Extensions.DependencyInjection;
3:
4: namespace StaticFiles
5: {
6: public class StartupDefault
7: {
8: // This method gets called by the runtime. Use this method to add services to the container.
9: public void ConfigureServices(IServiceCollection services)
10: {
11: }
12:
13: // This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
14: #region snippet1
15: public void Configure(IApplicationBuilder app)
16: {
17: // Serve my app-specific default file, if present.
18: DefaultFilesOptions options = new DefaultFilesOptions();
19: options.DefaultFileNames.Clear();
20: options.DefaultFileNames.Add("mydefault.html");
21: app.UseDefaultFiles(options);
22: app.UseStaticFiles();
23: }
24: #endregion
25: }
26: }
UseFileServer
UseFileServer combines the functionality of UseStaticFiles, UseDefaultFiles, and UseDirectoryBrowser.
The following code enables static files and the default file to be served, but does not allow directory browsing:
The following code enables static files, default files and directory browsing:
See Considerations on the security risks when enabling browsing. As with UseStaticFiles, UseDefaultFiles, and UseDirectoryBrowser, if you wish to serve files that exist outside the web root, you instantiate and configure an FileServerOptions object that you pass as a parameter to UseFileServer. For example, given the following directory hierarchy in your Web app:
wwwroot
css
images
…
MyStaticFiles
test.png
default.html
Using the hierarchy example above, you might want to enable static files, default files, and browsing for the MyStaticFiles directory. In the following code snippet, that is accomplished with a single call to FileServerOptions.
[!code-csharpMain]
1: using System.IO;
2: using Microsoft.AspNetCore.Builder;
3: using Microsoft.AspNetCore.Hosting;
4: using Microsoft.AspNetCore.Http;
5: using Microsoft.Extensions.DependencyInjection;
6: using Microsoft.Extensions.FileProviders;
7: using Microsoft.Extensions.Logging;
8:
9: namespace StaticFiles
10: {
11: public class StartupUseFileServer
12: {
13: // This method gets called by the runtime. Use this method to add services to the container.
14: #region snippet2
15: public void ConfigureServices(IServiceCollection services)
16: {
17: services.AddDirectoryBrowser();
18: }
19: #endregion
20:
21: // This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
22: #region snippet1
23: public void Configure(IApplicationBuilder app)
24: {
25: app.UseStaticFiles(); // For the wwwroot folder
26:
27: app.UseFileServer(new FileServerOptions()
28: {
29: FileProvider = new PhysicalFileProvider(
30: Path.Combine(Directory.GetCurrentDirectory(), @"MyStaticFiles")),
31: RequestPath = new PathString("/StaticFiles"),
32: EnableDirectoryBrowsing = true
33: });
34: }
35: #endregion
36: }
37: }
If enableDirectoryBrowsing is set to true you are required to call AddDirectoryBrowser extension method from Startup.ConfigureServices:
[!code-csharpMain]
1: using System.IO;
2: using Microsoft.AspNetCore.Builder;
3: using Microsoft.AspNetCore.Hosting;
4: using Microsoft.AspNetCore.Http;
5: using Microsoft.Extensions.DependencyInjection;
6: using Microsoft.Extensions.FileProviders;
7: using Microsoft.Extensions.Logging;
8:
9: namespace StaticFiles
10: {
11: public class StartupUseFileServer
12: {
13: // This method gets called by the runtime. Use this method to add services to the container.
14: #region snippet2
15: public void ConfigureServices(IServiceCollection services)
16: {
17: services.AddDirectoryBrowser();
18: }
19: #endregion
20:
21: // This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
22: #region snippet1
23: public void Configure(IApplicationBuilder app)
24: {
25: app.UseStaticFiles(); // For the wwwroot folder
26:
27: app.UseFileServer(new FileServerOptions()
28: {
29: FileProvider = new PhysicalFileProvider(
30: Path.Combine(Directory.GetCurrentDirectory(), @"MyStaticFiles")),
31: RequestPath = new PathString("/StaticFiles"),
32: EnableDirectoryBrowsing = true
33: });
34: }
35: #endregion
36: }
37: }
Using the file hierarchy and code above:
| URI | Response |
|---|---|
http://<app>/StaticFiles/test.png |
MyStaticFiles/test.png |
http://<app>/StaticFiles |
MyStaticFiles/default.html |
If no default named files are in the MyStaticFiles directory, http://<app>/StaticFiles returns the directory listing with clickable links:
[!NOTE]
UseDefaultFilesandUseDirectoryBrowserwill take the url http://<app>/StaticFiles without the trailing slash and cause a client side redirect to http://<app>/StaticFiles/ (adding the trailing slash). Without the trailing slash relative URLs within the documents would be incorrect.
FileExtensionContentTypeProvider
The FileExtensionContentTypeProvider class contains a collection that maps file extensions to MIME content types. In the following sample, several file extensions are registered to known MIME types, the “.rtf” is replaced, and “.mp4” is removed.
[!code-csharpMain]
1: using System.IO;
2: using Microsoft.AspNetCore.Builder;
3: using Microsoft.AspNetCore.Hosting;
4: using Microsoft.AspNetCore.Http;
5: using Microsoft.AspNetCore.StaticFiles;
6: using Microsoft.Extensions.DependencyInjection;
7: using Microsoft.Extensions.FileProviders;
8: using Microsoft.Extensions.Logging;
9:
10: namespace StaticFiles
11: {
12: public class StartupFileExtensionContentTypeProvider
13: {
14: // This method gets called by the runtime. Use this method to add services to the container.
15: // >Services
16: public void ConfigureServices(IServiceCollection services)
17: {
18: services.AddDirectoryBrowser();
19: }
20: // <Services
21:
22: // This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
23: #region snippet1
24: public void Configure(IApplicationBuilder app)
25: {
26: // Set up custom content types -associating file extension to MIME type
27: var provider = new FileExtensionContentTypeProvider();
28: // Add new mappings
29: provider.Mappings[".myapp"] = "application/x-msdownload";
30: provider.Mappings[".htm3"] = "text/html";
31: provider.Mappings[".image"] = "image/png";
32: // Replace an existing mapping
33: provider.Mappings[".rtf"] = "application/x-msdownload";
34: // Remove MP4 videos.
35: provider.Mappings.Remove(".mp4");
36:
37: app.UseStaticFiles(new StaticFileOptions()
38: {
39: FileProvider = new PhysicalFileProvider(
40: Path.Combine(Directory.GetCurrentDirectory(), @"wwwroot", "images")),
41: RequestPath = new PathString("/MyImages"),
42: ContentTypeProvider = provider
43: });
44:
45: app.UseDirectoryBrowser(new DirectoryBrowserOptions()
46: {
47: FileProvider = new PhysicalFileProvider(
48: Path.Combine(Directory.GetCurrentDirectory(), @"wwwroot", "images")),
49: RequestPath = new PathString("/MyImages")
50: });
51: }
52: #endregion
53: }
54: }
See MIME content types.
Non-standard content types
The ASP.NET static file middleware understands almost 400 known file content types. If the user requests a file of an unknown file type, the static file middleware returns a HTTP 404 (Not found) response. If directory browsing is enabled, a link to the file will be displayed, but the URI will return an HTTP 404 error.
The following code enables serving unknown types and will render the unknown file as an image.
[!code-csharpMain]
1: using Microsoft.AspNetCore.Builder;
2: using Microsoft.AspNetCore.Hosting;
3: using Microsoft.Extensions.DependencyInjection;
4: using Microsoft.Extensions.Logging;
5:
6: namespace StaticFiles
7: {
8: public class StartupServeUnknownFileTypes
9: {
10: // This method gets called by the runtime. Use this method to add services to the container.
11: public void ConfigureServices(IServiceCollection services)
12: {
13: }
14:
15: // This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
16: #region snippet1
17: public void Configure(IApplicationBuilder app)
18: {
19: app.UseStaticFiles(new StaticFileOptions()
20: {
21: ServeUnknownFileTypes = true,
22: DefaultContentType = "image/png"
23: });
24: }
25: #endregion
26: }
27: }
With the code above, a request for a file with an unknown content type will be returned as an image.
[!WARNING] Enabling
ServeUnknownFileTypesis a security risk and using it is discouraged.FileExtensionContentTypeProvider(explained above) provides a safer alternative to serving files with non-standard extensions.
Considerations
[!WARNING]
UseDirectoryBrowserandUseStaticFilescan leak secrets. We recommend that you not enable directory browsing in production. Be careful about which directories you enable withUseStaticFilesorUseDirectoryBrowseras the entire directory and all sub-directories will be accessible. We recommend keeping public content in its own directory such as <content root>/wwwroot, away from application views, configuration files, etc.
The URLs for content exposed with
UseDirectoryBrowserandUseStaticFilesare subject to the case sensitivity and character restrictions of their underlying file system. For example, Windows is case insensitive, but Mac and Linux are not.ASP.NET Core applications hosted in IIS use the ASP.NET Core Module to forward all requests to the application including requests for static files. The IIS static file handler is not used because it doesn’t get a chance to handle requests before they are handled by the ASP.NET Core Module.
To remove the IIS static file handler (at the server or website level):
Navigate to the Modules feature
Select StaticFileModule in the list
Tap Remove in the Actions sidebar
[!WARNING] If the IIS static file handler is enabled and the ASP.NET Core Module (ANCM) is not correctly configured (for example if web.config was not deployed), static files will be served.
- Code files (including c# and Razor) should be placed outside of the app project’s
web root(wwwroot by default). This creates a clean separation between your app’s client side content and server side source code, which prevents server side code from being leaked.
Additional Resources
 )
)
|
|