Displaying Maps in an ASP.NET Web Pages (Razor) Site
This article explains how to display interactive maps on pages in an ASP.NET Web Pages (Razor) website based on mapping services provided by Bing, Google, MapQuest, and Yahoo.
What you’ll learn:
- How to generate a map based on an address.
- How to generate a map based on latitude and longitude coordinates.
- How to register a Bing Maps Developer Account and get a key to use with Bing Maps.
This is the ASP.NET feature introduced in the article:
- The
Mapshelper.Software versions used in the tutorial
- ASP.NET Web Pages (Razor) 2
- WebMatrix 2
This tutorial also works with WebMatrix 3.
In Web Pages, you can display maps on a page by using Maps helper. You can generate maps based either on an address or on a set of longitude and latitude coordinates. The Maps class lets you call into popular map engines including Bing, Google, MapQuest, and Yahoo.
The steps for adding mapping to a page are the same regardless of which of the map engines you call. You just add a JavaScript file reference that makes available methods to display the map, and then you call methods of the Maps helper.
You choose a map service based on which Maps helper method you use. You can use any of these:
Maps.GetBingHtmlMaps.GetGoogleHtmlMaps.GetYahooHtmlMaps.GetMapQuestHtml
Installing the Pieces You Need
To display maps, you need these pieces:
- The
Mapshelper. This helper is in version 2 of the ASP.NET Web Helpers Library. If you haven’t already added the library, you can install it in your site as a NuGet package. For details, see Installing Helpers in an ASP.NET Web Pages Site. (In the Gallery, search for themicrosoft-web-helperspackage.) - The jQuery library. Several of the WebMatrix site templates already include jQuery libraries in their Script folders. If you do not have these libraries, you can download the latest jQuery library directly from the jQuery.org site. Or you can create a new site using a template (for example, the Starter Site template) and then copy the jQuery files from that site to your current site.
Finally, if you want to use Bing maps, you must first create a (free) account and get a key. To get a key, follow these steps:
Create an account on the Bing Maps Developer Account. You must have a Microsoft account (Windows Live ID) as well.
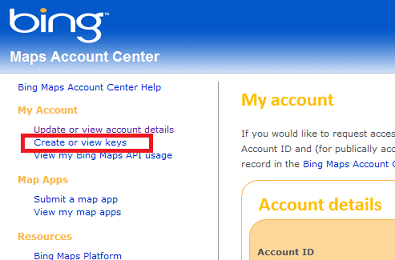
You can specify that you want to use the key for Evaluation/Test. If you are testing the mapping function on your own computer using WebMatrix and IIS Express, go the Site workspace and note the URL of your site (for example,http://localhost:50408, although your port number will probably be different). You can use this localhost address as the site when you register.After you have registered for an account, go to the Bing Maps Account Center and click Create or view keys:

Record the key that Bing creates.
Creating a Map Based on an Address (Using Google)
The following example shows how to create a page that renders a map based on an address. This example shows how to use Google Maps.
- Create a file named MapAddress.cshtml in the root of the site. This page will generate a map based on an address that you pass to it.
Copy the following code into the file, overwriting the existing content.
[!code-cshtmlMain]
1: <!DOCTYPE html>2: <html lang="en">
3: <head>4: <title>Map an Address</title>5: <script src="~/Scripts/jquery-1.6.4.min.js" type="text/javascript"></script>
6: </head>7:8: <body>9: <h1>Map an Address</h1>10: <form method="post">
11: <fieldset>12: <div>13: <label for="address">Address:</label>
14: <input style="width: 300px" type="text" name="address" value="@Request["address"]"/>
15: <input type="submit" value="Map It!" />
16: </div>17: </fieldset>18: </form>19: @if(IsPost) {
20: @Maps.GetGoogleHtml(Request.Form["address"],
21: width: "400",
22: height: "400")
23: }24: </body>25: </html>Notice the following features of the page:
The
<script>element in the<head>element. In the example, the<script>element references the jquery-1.6.4.min.js file, which is a minified (compressed) version of the jQuery library, version 1.6.4. Note that the reference assumes that the .js file is in the Scripts folder of your site.[!NOTE] If you’re using a different version of the jQuery library, just make sure that you’re pointing to that version correctly.
- The call to the
@Maps.GetGoogleHtmlin the body of the page. To map an address, you must pass an address string. The methods for the other map engines work in a similar way (@Maps.GetYahooHtml,@Maps.GetMapQuestHtml).
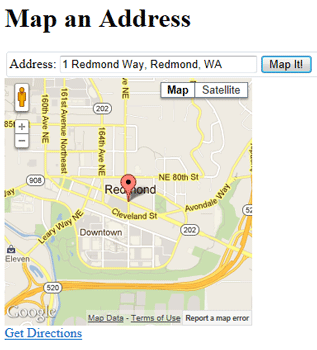
Run the page and enter an address. The page displays a map, based on Google Maps, that shows the location that you specified.

mapping-1
Creating a Map Based on Latitude and Longitude Coordinates (Using Bing)
This example shows how to create a map based on coordinates. This example shows how to use Bing maps and how to include your Bing key. (You can create a map based on coordinates using the other map engines also, without using a Bing key.)
Create a file named MapCoordinates.cshtml in the root of the site and replace the existing content with the following code and markup:
[!code-cshtmlMain]1: <!DOCTYPE html>2: <html lang="en"><head>
3: <title>Map Coordinates</title>4: <script src="~/Scripts/jquery-1.6.4.min.js" type="text/javascript"></script>
5: </head>6: <body>7: <h1>Map Coordinates</h1>8: <form method="post">
9: <fieldset>10: <div>11: <label for="latitude">Latitude: </label>
12: <input type="text" name="latitude" value="@Request["latitude"]"/>
13: </div>14: <div>15: <label for="longitude">Longitude:</label>
16: <input type="text" name="longitude" value="@Request["longitude"]"/>
17: </div>18: <div>19: <input type="submit" value="Map It!" />
20: </div>21: </fieldset>22: </form>23: @if(IsPost) {
24: @Maps.GetBingHtml(key: "your-key-here",
25: latitude: Request["latitude"],
26: longitude: Request["longitude"],
27: width: "300",
28: height: "300"
29: )30: }31: </body>32: </html>- Replace
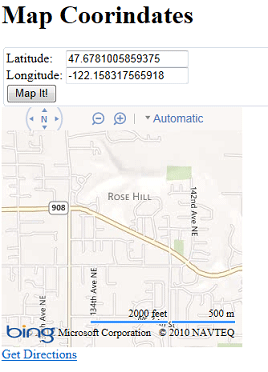
your-key-herewith the Bing Maps key that you generated earlier. Run the MapCoordinates.cshtml page, enter latitude and longitude coordinates, and then click the Map It! button. (If you don’t know any coordinates, try the following. This is a location on the Microsoft Redmond campus.)
- Latitude: 47.6781005859375
- Longitude: -122.158317565918
The page is displayed using the coordinates that you specified.

mapping-3
 )
)
|
|