Part 4: Listing Products
by Joe Stagner
Tailspin Spyworks demonstrates how extraordinarily simple it is to create powerful, scalable applications for the .NET platform. It shows off how to use the great new features in ASP.NET 4 to build an online store, including shopping, checkout, and administration.
This tutorial series details all of the steps taken to build the Tailspin Spyworks sample application. Part 4 covers listing products with the GridView control.
Listing Products with the GridView Control
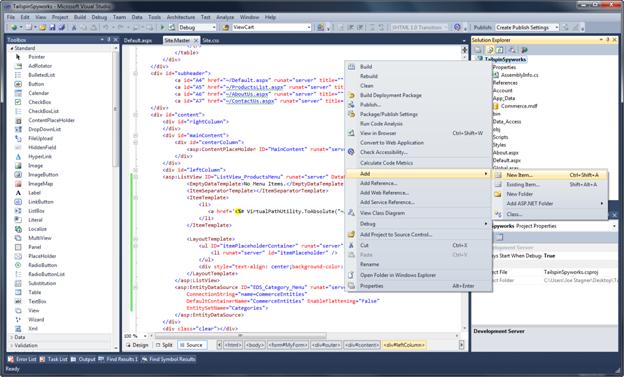
Let’s begin implementing our ProductsList.aspx page by “Right Clicking” on our solution and selecting “Add” and “New Item”.

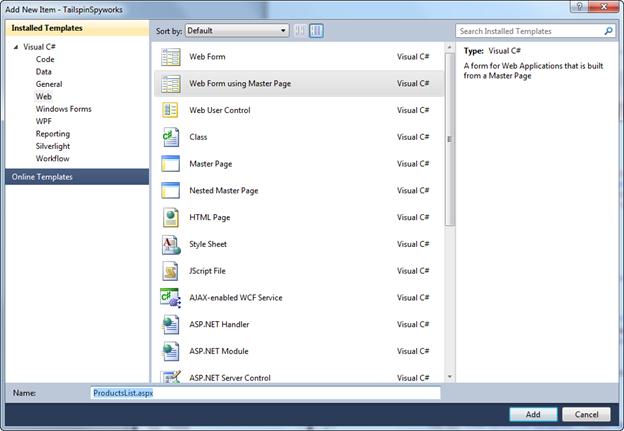
Choose “Web Form Using Master Page” and enter a page name of ProductsList.aspx“.
Click “Add”.

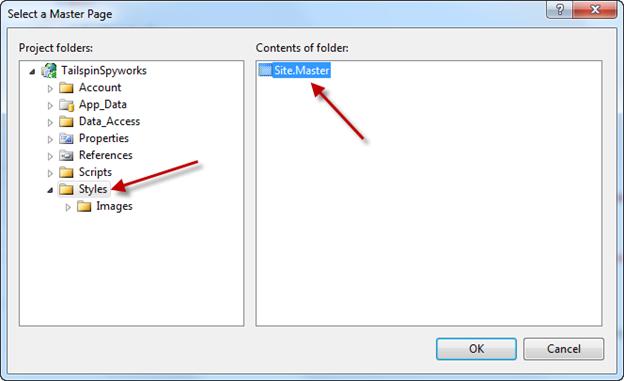
Next choose the “Styles” folder where we placed the Site.Master page and select it from the “Contents of folder” window.

Click “Ok” to create the page.
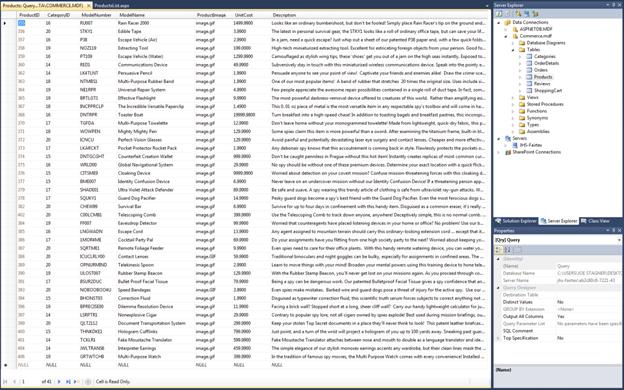
Our database is populated with product data as seen below.

After our page is created we’ll again use an Entity Data Source to access that product data, but in this instance we need to select the Product Entities and we need to restrict the items that are returned to only those for the selected Category.
To accomplish this we’ll tell the EntityDataSource to Auto Generate the WHERE clause and we’ll specify the WhereParameter.
You’ll recall that when we created the Menu Items in our “Product Category Menu” we dynamically built the link by adding the CatagoryID to the QueryString for each link. We will tell the Entity Data Source to derive the WHERE parameter from that QueryString parameter.
[!code-aspxMain]
1: <asp:EntityDataSource ID="EDS_ProductsByCategory" runat="server"
2: EnableFlattening="False" AutoGenerateWhereClause="True"
3: ConnectionString="name=CommerceEntities"
4: DefaultContainerName="CommerceEntities"
5: EntitySetName="Products">
6: <WhereParameters>
7: <asp:QueryStringParameter Name="CategoryID"
8: QueryStringField="Category Id"
9: Type="Int32" />
10: </WhereParameters>
11: </asp:EntityDataSource>
Next, we’ll configure the ListView control to display a list of products. To create an optimal shopping experience we’ll compact several concise features into each individual product displayed in our ListVew.
- The product name will be a link to the product’s detail view.
- The product’s price will be displayed.
- An image of the product will be displayed and we’ll dynamically select the image from a catalog images directory in our application.
- We will include a link to immediately add the specific product to the shopping cart.
Here is the markup for our ListView control instance.
[!code-aspxMain]
1: <asp:ListView ID="ListView_Products" runat="server"
2: DataKeyNames="ProductID"
3: DataSourceID="EDS_ProductsByCategory"
4: GroupItemCount="2">
5: <EmptyDataTemplate>
6: <table runat="server">
7: <tr>
8: <td>No data was returned.</td>
9: </tr>
10: </table>
11: </EmptyDataTemplate>
12: <EmptyItemTemplate>
13: <td runat="server" />
14: </EmptyItemTemplate>
15: <GroupTemplate>
16: <tr ID="itemPlaceholderContainer" runat="server">
17: <td ID="itemPlaceholder" runat="server"></td>
18: </tr>
19: </GroupTemplate>
20: <ItemTemplate>
21: <td runat="server">
22: <table border="0" width="300">
23: <tr>
24: <td> </td>
25: <td>
26: <a href='ProductDetails.aspx?productID=<%# Eval("ProductID") %>'>
27: <image src='Catalog/Images/Thumbs/<%# Eval("ProductImage") %>'
28: width="100" height="75" border="0">
29: </a>  
30: </td>
31: <td>
32: <a href='ProductDetails.aspx?productID=<%# Eval("ProductID") %>'><span
33: class="ProductListHead"><%# Eval("ModelName") %></span><br>
34: </a>
35: <span class="ProductListItem">
36: <b>Special Price: </b><%# Eval("UnitCost", "{0:c}")%>
37: </span><br />
38: <a href='AddToCart.aspx?productID=<%# Eval("ProductID") %>'>
39: <span class="ProductListItem"><b>Add To Cart<b></font></span>
40: </a>
41: </td>
42: </tr>
43: </table>
44: </td>
45: </ItemTemplate>
46: <LayoutTemplate>
47: <table runat="server">
48: <tr runat="server">
49: <td runat="server">
50: <table ID="groupPlaceholderContainer" runat="server">
51: <tr ID="groupPlaceholder" runat="server"></tr>
52: </table>
53: </td>
54: </tr>
55: <tr runat="server"><td runat="server"></td></tr>
56: </table>
57: </LayoutTemplate>
58: </asp:ListView>
We are dynamically building several links for each displayed product.
Also, before we test own new page we need to create the directory structure for the product catalog images as follows.

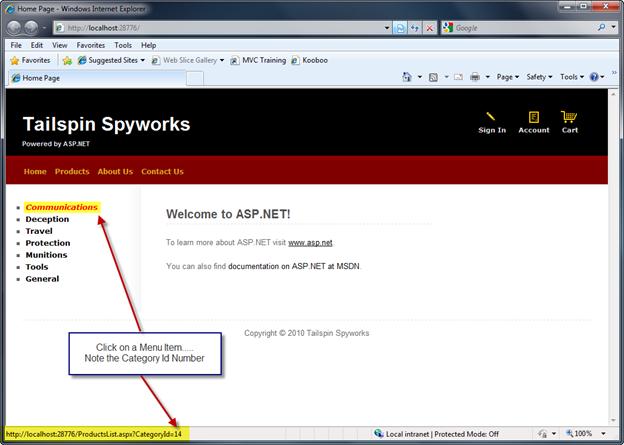
Once our product images are accessible we can test our product list page.

From the site’s home page, click on one of the Category List Links.

Now we need to implement the ProductDetials.apsx page and the AddToCart functionality.
Use File->New to create a page name ProductDetails.aspx using the site Master Page as we did previously.
We will again use an EntityDataSource control to access the specific product record in the database and we will use an ASP.NET FormView control to display the product data as follows.
[!code-aspxMain]
1: <asp:FormView ID="FormView_Product" runat="server" DataKeyNames="ProductID"
2: DataSourceID="EDS_Product">
3: <ItemTemplate>
4: <div class="ContentHead"><%# Eval("ModelName") %></div><br />
5: <table border="0">
6: <tr>
7: <td>
8: <img src='Catalog/Images/<%# Eval("ProductImage") %>' border="0"
9: alt='<%# Eval("ModelName") %>' />
10: </td>
11: <td><%# Eval("Description") %>
12: <br /><br /><br />
13: </td>
14: </tr>
15: </table>
16: <span class="UnitCost"><b>Your Price:</b> <%# Eval("UnitCost", "{0:c}")%>
17: <br />
18: <span class="ModelNumber">
19: <b>Model Number:</b> <%# Eval("ModelNumber") %>
20: </span><br />
21: <a href='AddToCart.aspx?ProductID=
22: <%# Eval("ProductID") %>'>
23: <img id="Img1" src="~/Styles/Images/add_to_cart.gif" runat="server"
24: alt="" />
25: </a>
26: <br /><br />
27: </ItemTemplate>
28: </asp:FormView>
29: <asp:EntityDataSource ID="EDS_Product" runat="server" AutoGenerateWhereClause="True"
30: EnableFlattening="False"
31: ConnectionString="name=CommerceEntities"
32: DefaultContainerName="CommerceEntities"
33: EntitySetName="Products"
34: EntityTypeFilter=""
35: Select="" Where="">
36: <WhereParameters>
37: <asp:QueryStringParameter Name="ProductID"
38: QueryStringField="productID" Type="Int32" />
39: </WhereParameters>
40: </asp:EntityDataSource>
Don’t worry if the formatting looks a bit funny to you. The markup above leaves room in the display layout for a couple of features we’ll implement later on.
The Shopping Cart will represent the more complex logic in our application. To get started, use File->New to create a page called MyShoppingCart.aspx.
Note that we are not choosing the name ShoppingCart.aspx.
Our database contains a table named “ShoppingCart”. When we generated an Entity Data Model a class was created for each table in the database. Therefore, the Entity Data Model generated an Entity Class named “ShoppingCart”. We could edit the model so that we could use that name for our shopping cart implementation or extend it for our needs, but we will opt instead to simply slect a name that will avoid the conflict.
It’s also worth noting that we will be creating a simple shopping cart and embedding the shopping cart logic with the shopping cart display. We might also choose to implement our shopping cart in a completely separate Business Layer.
 )
)
|
|