Manipulating DropShadow Properties from Client Code (C#)
The DropShadow control in the AJAX Control Toolkit extends a panel with a drop shadow. Properties of this extender can also be changed using client JavaScript code.
Overview
The DropShadow control in the AJAX Control Toolkit extends a panel with a drop shadow. Properties of this extender can also be changed using client JavaScript code.
Steps
The code starts with a panel containing some lines of text:
[!code-aspxMain]
1: <asp:Panel ID="panelShadow" runat="server" CssClass="panel" Width="300px">
2: ASP.NET AJAX is a free framework for quickly creating a new generation of more
3: efficient, more interactive and highly-personalized Web experiences that work
4: across all the most popular browsers.<br />
5: ASP.NET AJAX is a free framework for quickly creating a new generation of more
6: efficient, more interactive and highly-personalized Web experiences that work
7: across all the most popular browsers.<br />
8: ASP.NET AJAX is a free framework for quickly creating a new generation of more
9: efficient, more interactive and highly-personalized Web experiences that work
10: across all the most popular browsers.<br />
11: </asp:Panel>
The associated CSS class gives the panel a nice background color:
[!code-cssMain]
1: <style type="text/css">
2: .panel {background-color: navy;}
3: </style>
The DropShadowExtender is added to extend the panel with a drop shadow effect, opacity set to 50%:
[!code-aspxMain]
1: <ajaxToolkit:DropShadowExtender ID="dse1" runat="server"
2: TargetControlID="panelShadow"
3: Opacity="0.5" Rounded="true" />
Then, the ASP.NET AJAX ScriptManager control enables the Control Toolkit to work:
[!code-aspxMain]
1: <asp:ScriptManager ID="asm" runat="server" />
Another panel contains two JavaScript links for setting the opacity of the drop shadow: the minus link decreases the shadow’s opacity, the plus link increases it.
[!code-aspxMain]
1: <asp:Panel ID="panelControl" runat="server">
2: <br />
3: <label id="txtOpacity" runat="server">0.5</label>
4: <a href="#" onclick="changeOpacity(-0.1); return false;">-</a>
5: <a href="#" onclick="changeOpacity(+0.1); return false;">+</a>
6: </asp:Panel>
The JavaScript function changeOpacity() must then first find the DropShadowExtender control on the page. ASP.NET AJAX defines the $find() method for exactly that task. Then, the get_Opacity() method retrieves the current opacity, the set_Opacity() method sets it. The JavaScript code then puts the current opacity value in the <label> element:
[!code-htmlMain]
1: <script type="text/javascript">
2: function changeOpacity(delta)
3: {
4: var dse = $find("dse1");
5: var o = dse.get_Opacity();
6: o += delta;
7: o = Math.round(10 * o) / 10;
8: if (o <= 1.0 && o >= 0.0)
9: {
10: dse.set_Opacity(o);
11: $get("txtOpacity").firstChild.nodeValue = o;
12: }
13: }
14: </script>
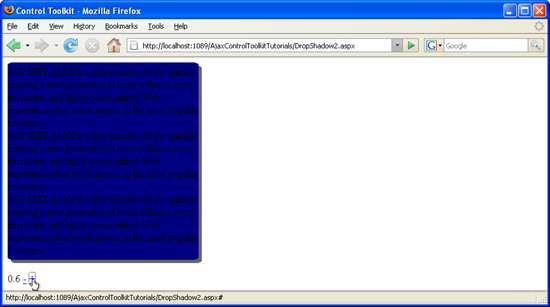
The opacity is changed on the client side (Click to view full-size image)
 )
)
|
|