Creating a Controller (C#)
In this tutorial, Stephen Walther demonstrates how you can add a controller to an ASP.NET MVC application.
The goal of this tutorial is to explain how you can create new ASP.NET MVC controllers. You learn how to create controllers both by using the Visual Studio Add Controller menu option and by creating a class file by hand.
Using the Add Controller Menu Option
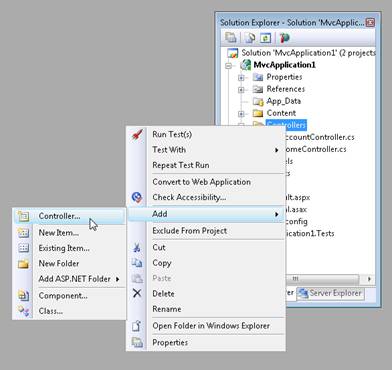
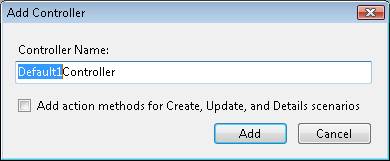
The easiest way to create a new controller is to right-click the Controllers folder in the Visual Studio Solution Explorer window and select the Add, Controller menu option (see Figure 1). Selecting this menu option opens the Add Controller dialog (see Figure 2).
Figure 01: Adding a new controller(Click to view full-size image)
Figure 02: The Add Controller dialog (Click to view full-size image)
Notice that the first part of the controller name is highlighted in the Add Controller dialog. Every controller name must end with the suffix Controller. For example, you can create a controller named ProductController but not a controller named Product.
If you create a controller that is missing the Controller suffix then you won’t be able to invoke the controller. Don’t do this – I’ve wasted countless hours of my life after making this mistake.
Listing 1 - Controllers.cs
[!code-csharpMain]
1: using System;
2: using System.Collections.Generic;
3: using System.Linq;
4: using System.Web;
5: using System.Web.Mvc;
6: using System.Web.Mvc.Ajax;
7:
8: namespace MvcApplication1.Controllers
9: {
10: public class ProductController : Controller
11: {
12: //
13: // GET: /Product/
14:
15: public ActionResult Index()
16: {
17: return View();
18: }
19: }
20: }
You should always create controllers in the Controllers folder. Otherwise, you’ll be violating the conventions of ASP.NET MVC and other developers will have a more difficult time understanding your application.
Scaffolding Action Methods
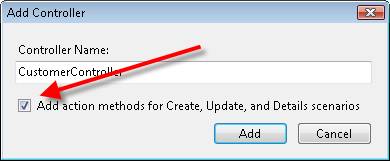
When you create a controller, you have the option to generate Create, Update, and Details action methods automatically (see Figure 3). If you select this option then the controller class in Listing 2 is generated.
Figure 03: Creating action methods automatically (Click to view full-size image)
Listing 2 - Controllers.cs
[!code-csharpMain]
1: using System;
2: using System.Collections.Generic;
3: using System.Linq;
4: using System.Web;
5: using System.Web.Mvc;
6: using System.Web.Mvc.Ajax;
7:
8: namespace MvcApplication1.Controllers
9: {
10: public class CustomerController : Controller
11: {
12: //
13: // GET: /Customer/
14:
15: public ActionResult Index()
16: {
17: return View();
18: }
19:
20: //
21: // GET: /Customer/Details/5
22:
23: public ActionResult Details(int id)
24: {
25: return View();
26: }
27:
28: //
29: // GET: /Customer/Create
30:
31: public ActionResult Create()
32: {
33: return View();
34: }
35:
36: //
37: // POST: /Customer/Create
38:
39: [AcceptVerbs(HttpVerbs.Post)]
40: public ActionResult Create(FormCollection collection)
41: {
42: try
43: {
44: // TODO: Add insert logic here
45:
46: return RedirectToAction("Index");
47: }
48: catch
49: {
50: return View();
51: }
52: }
53:
54: //
55: // GET: /Customer/Edit/5
56:
57: public ActionResult Edit(int id)
58: {
59: return View();
60: }
61:
62: //
63: // POST: /Customer/Edit/5
64:
65: [AcceptVerbs(HttpVerbs.Post)]
66: public ActionResult Edit(int id, FormCollection collection)
67: {
68: try
69: {
70: // TODO: Add update logic here
71:
72: return RedirectToAction("Index");
73: }
74: catch
75: {
76: return View();
77: }
78: }
79: }
80: }
These generated methods are stub methods. You must add the actual logic for creating, updating, and showing details for a customer yourself. But, the stub methods provide you with a nice starting point.
Creating a Controller Class
The ASP.NET MVC controller is just a class. If you prefer, you can ignore the convenient Visual Studio controller scaffolding and create a controller class by hand. Follow these steps:
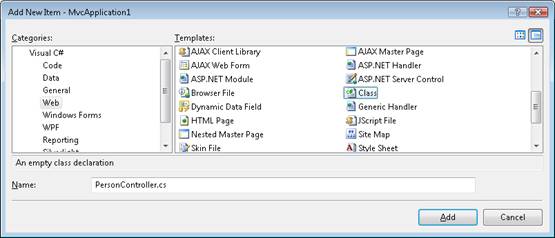
- Right-click the Controllers folder and select the menu option Add, New Item and select the Class template (see Figure 4).
- Name the new class PersonController.cs and click the Add button.
- Modify the resulting class file so that the class inherits from the base System.Web.Mvc.Controller class (see Listing 3).
Figure 04: Creating a new class(Click to view full-size image)
Listing 3 - Controllers.cs
[!code-csharpMain]
1: using System;
2: using System.Collections.Generic;
3: using System.Linq;
4: using System.Web;
5:
6: namespace MvcApplication1.Controllers
7: {
8: public class PersonController : System.Web.Mvc.Controller
9: {
10: public string Index()
11: {
12: return "Hello World!";
13: }
14: }
15: }
The controller in Listing 3 exposes one action named Index() that returns the string “Hello World!”. You can invoke this controller action by running your application and requesting a URL like the following:
http://localhost:40071/Person
[!NOTE]
The ASP.NET Development Server uses a random port number (for example, 40071). When entering a URL to invoke a controller, you’ll need to supply the right port number. You can determine the port number by hovering your mouse over the icon for the ASP.NET Development Server in the Windows Notification Area (bottom-right of your screen).
 )
)
|
|