Getting Started with ASP.NET MVC 5
[!INCLUDEconsider RP]
This tutorial will teach you the basics of building an ASP.NET MVC 5 web app using Visual Studio 2017. Final Source for tutorial located on GitHub
This tutorial was written by Scott Guthrie (twitter[@scottgu](https://twitter.com/scottgu) ), Scott Hanselman (twitter: [@shanselman](https://twitter.com/shanselman) ), and Rick Anderson ( [@RickAndMSFT](https://twitter.com/#!/RickAndMSFT) )
You need an Azure account to deploy this app to Azure:
- You can open an Azure account for free - You get credits you can use to try out paid Azure services, and even after they’re used up you can keep the account and use free Azure services.
- You can activate MSDN subscriber benefits - Your MSDN subscription gives you credits every month that you can use for paid Azure services.
Getting Started
Start by installing and running Visual Studio 2017.
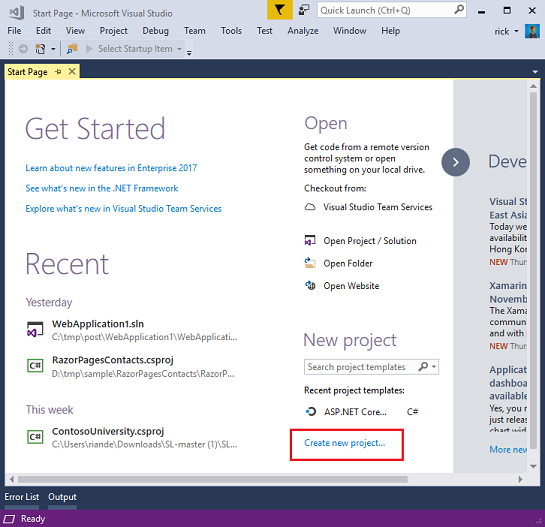
Visual Studio is an IDE, or integrated development environment. Just like you use Microsoft Word to write documents, you’ll use an IDE to create applications. In Visual Studio there’s a list along the bottom showing various options available to you. There’s also a menu that provides another way to perform tasks in the IDE. (For example, instead of selecting New Project from the Start page, you can use the menu and select File > New Project.)

Creating Your First Application
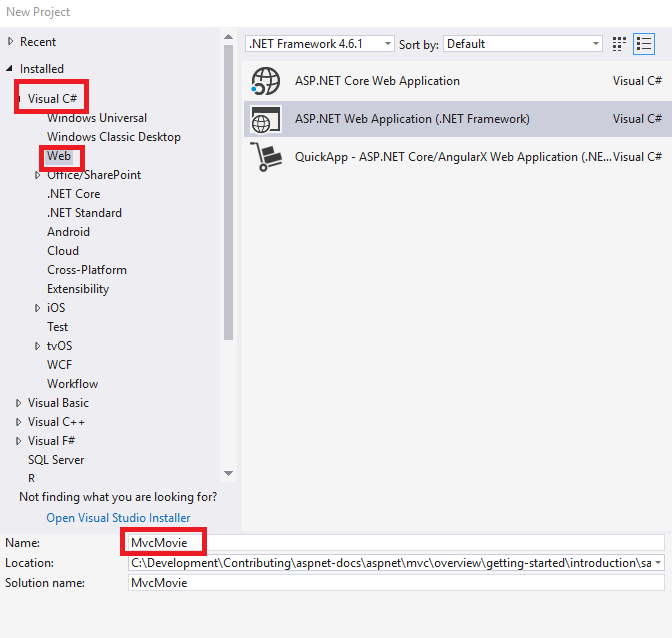
Click New Project, then select Visual C# on the left, then Web and then select ASP.NET Web Application (.NET Framework). Name your project “MvcMovie” and then click OK.

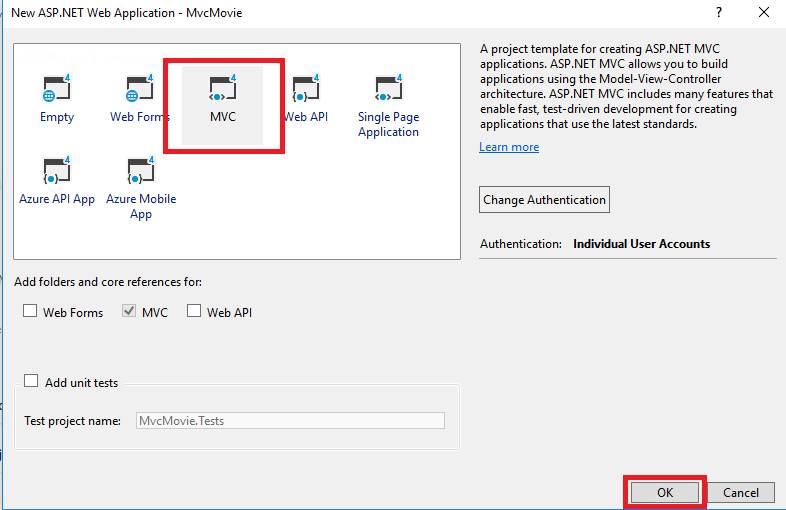
In the New ASP.NET Project dialog, click MVC and then click OK.

Visual Studio used a default template for the ASP.NET MVC project you just created, so you have a working application right now without doing anything! This is a simple “Hello World!” project, and it’s a good place to start your application.

Click F5 to start debugging. F5 causes Visual Studio to start IIS Express and run your web app. Visual Studio then launches a browser and opens the application’s home page. Notice that the address bar of the browser says localhost:port# and not something like example.com. That’s because localhost always points to your own local computer, which in this case is running the application you just built. When Visual Studio runs a web project, a random port is used for the web server. In the image below, the port number is 1234. When you run the application, you’ll see a different port number.

Right out of the box this default template gives you Home, Contact and About pages. The image above doesn’t show the Home, About and Contact links. Depending on the size of your browser window, you might need to click the navigation icon to see these links.

The application also provides support to register and log in. The next step is to change how this application works and learn a little bit about ASP.NET MVC. Close the ASP.NET MVC application and let’s change some code.
For a list of current tutorials, see MVC recommended articles.
See this App Running on Azure
Would you like to see the finished site running as a live web app? You can deploy a complete version of the app to your Azure account by simply clicking the following button.
You need an Azure account to deploy this solution to Azure. If you do not already have an account, you have the following options:
- Open an Azure account for free - You get credits you can use to try out paid Azure services, and even after they’re used up you can keep the account and use free Azure services.
- Activate MSDN subscriber benefits - Your MSDN subscription gives you credits every month that you can use for paid Azure services.
 )
)
|
|
