 )
)

Во-первых, календарики я пишу сам. И, естественно, что свои собственные календарики я считаю лучше всех остальных (иначе бы я их просто не писал, а брал бы чужие). И единственное, почему я беру иногда чужие календарики - я не пишу на JavaScript настолько быстро, как на разных реинкарнациях бейсика. И поэтому когда мне надо что-то очень быстро и именно на ЯзваСкрипт - я могу воспользоватся чужими календариками.
А живой пример моего календарика на MONO (для платформы LINUX) вы можете сгрузить отсюда - Demo-версия Linux-терминала (MONO).
Во-вторых, мне легко пишется на ActionScript - к тому же я уверен, что ActionScript (фактически это JavaScript, откомпилированный в исполняемый брайзером байт-код) - я уверен, что технология исполнения в браузере исполняемого откомпилированного байт-кода - это технологически на две головы выше, чем медленная-медленная (в один поток) построчная интерпритация Яваскрипта в браузере клиентского кампутера. Да и браузерный плагин работы Яваскрипта по статистике установлен даже реже, чем плагин работы Flash. И интерпритация Яваскрипта должна быть специально разрешена в настройках браузера. Более подробно я это все прожевал на страничке Мой первый фото-слайдер на Flex 4. И соответсвенно, во флексе с одной стороны уже есть готовый компонент DateChooser (на который можно натянуть любые адские скины) и с другой стороны - никто не мешает и самомму сделать любой другой календарик. Ну а какая графика во флеше и что там можно вытворять вообще - надеюсь обьяснять не надо. Для примера посмотрите мои трехмерные фишки, написанные мною для своей главной страницы - //www.vb-net.com/, посмотрите на двумерный баннер с эффектом Blur (который висит на этой страничке), посмотрите как все эти буковки с днями, месяцами могли бы крутиться-вращаться в трехмерном пространстве - Трехмерное вдохновение PaperVision3D, посмотрите на стандартные скины, которые натягиваются на флекс-контролы по умолчанию - Флекс диаграммы. Думаю, понятно, что таких каледариков, как на флексе (красивых, многофункциональных, быстрых) - невозможно сделать ни на какой иной платформе.
Теперь перейдем от широкого спектра технологий (на которых приницпиально возможно делать календарики - и на которых лично я делал свои календарики в разных проектах) и сконцентрируемся только на JavaScript-календариках (не моих). Здесь есть ТРИ ПОДХОДА.
Сами по себе календарики могут быть интегрированы на web-страничку тремя способами:
Из всего множества простых Яваскрипт-календариков я бы отметил http://www.nitobi.com/, который удобено использвать на ASP.NET. Его мне приходилось пару раз применять в различных проектах. Его достоинства - простота и утяжеление странички всего на 35 КБ. Глядя на вещи щире, если уж JavaScript - это предельно тупая и тормозная технология, то накручивать на нее еще адские библиотеки MS AJAX и jQuery - это еще дальше зайти за флажки. И если ограничиться дополнительной загрузкой клиентского кампутера в 35 КБ - то почему бы не обойтись таким легеньким календариком?
На страничку тот календарик интегрируется так:
1: <html xmlns:ntb="http://www.nitobi.com">
2: <head>
3: ...
4: <link type="text/css" rel="stylesheet" href="nitobi.calendar.themes/nitobi.calendar.css">
5: </link>
6: <script language="javascript" type="text/javascript" src="nitobi.toolkit.js"></script>
7: <script language="javascript" type="text/javascript" src="nitobi.calendar.js"></script>
8: <script type="text/javascript">
9: nitobi.html.attachEvent(window, "load", function() { nitobi.loadComponent("myCal") });
10: </script>
11: </head>
12: <body onload="init();">
13: ...
14: <div id="component">
15: <ntb:datepicker id="myCal" theme="leopard">
16: <ntb:dateinput>
17: </ntb:dateinput>
18: <ntb:calendar>
19: </ntb:calendar>
20: </ntb:datepicker>
21: </div>
22: ...
23: </body>
24: </html>
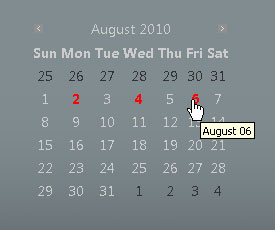
Теперь посмотрим на MS AJAX-календарик. Это существенно большая нагрузка клиентского кампутера, чем простой Яваскрипт-календарик. Но и возможностей у этого календарика побольше - например он имеет полноценные события ASP.NET и может быть польностью сконфигурирован в Visual Studio. Весит этот календарик 66 КБ (два файла ScriptResource). Этот календарик я применяю обычно во всех трех шаблонах кода - статически устроенными на страничку, в отдельной всплывающей форме браузера и скрытом блоке DIV с абсолютным позиционированием.
Этот календарик имеет довольно много полезных настроек. К числу его наиболее полезных функций я отношу возможность выделения сразу некоего подмножества дат (например те даты, в которые писались посты на форум) и возможность выбора даты только из этого подмножества. Живой пример моего сайта с этим календариком, например http://releasebeat.vb-net.com/
Ниже вы видите этот календарик встроенным на страничку.

Вот так выглядит ASPX-код календарика, который вы видите выше.
1: <div class="calendar_tag" >
2: <asp:Calendar ID="Calendar1" runat="server" Width="192" BorderStyle="None"
3: TitleStyle-BackColor="Transparent" PrevMonthText="<img src=Images/prev.gif />" NextMonthText="<img src=Images/next.gif />"
4: OtherMonthDayStyle-ForeColor="Gray" OtherMonthDayStyle-Font-Bold="false" Font-Names="Segoe UI" Font-Size="14px" ForeColor="#CCCCCC">
5: <SelectedDayStyle BackColor="Transparent" Font-Bold="True" Font-Overline="False" ForeColor="Red" />
6: <OtherMonthDayStyle Font-Bold="False" ForeColor="#333333"></OtherMonthDayStyle>
7: <TitleStyle BackColor="Transparent" ></TitleStyle>
8: </asp:Calendar>
9: </div>
Этот календарик довольно прилично конфигурируется прямо из Visual Studio такие:

В этом календарике можно удобно подсветить целую последовательность дат вот таким простейшим кодом:
1: Dim Calendar1 As System.Web.UI.WebControls.Calendar = CType(Me.Master.FindControl("Left1").FindControl("Calendar1"), System.Web.UI.WebControls.Calendar)
2: For Each OneDate As Date In ActiveMusicDate
3: Calendar1.SelectedDates.Add(OneDate)
4: Next
Так же легко добиться, чтобы этот календарик не позволял отбирать иную дату, чем отмеченную в активном наборе. Предположим, что есть Master-page на которой лежит контрол LEFT с календариком и любая произвольная страничка наследуется от этого мастера (и автоматически содержит календарик):
1: <%@ Master Language="VB" CodeFile="M1.master.vb" Inherits="M1" %>
2:
3: <%@ Register Src="Left.ascx" TagName="Left" TagPrefix="uc1" %>
4: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
5: <html xmlns="http://www.w3.org/1999/xhtml">
6: <head>
7: <title>releasebeat</title>
8: <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
9: <link rel="stylesheet" href="base.css" type="text/css" />
10: </head>
11: <body class="body">
12: <form id="form1" runat="server">
13: <asp:scriptmanager ID="scriptmanager1" runat="server"></asp:scriptmanager>
14: <div class="main">
15: <div class="shadow_top"></div>
16: <div class="shadow_bottom"></div>
17: <uc1:Left ID="Left1" runat="server" />
18: <div class="right">
19: <div class="shadow_top2"></div>
20: <div class="shadow_bottom2"></div>
21: <div class="chastota2"></div>
22: <asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
23: </asp:ContentPlaceHolder>
24: </div>
25: </div>
26: </form>
27: </body>
28: </html>
В этом случае код контрола LEFT будет выглядеть вот так (в этот контрол постбечится и событие смены месяца и выбора даты):
1: Partial Class Left
2: Inherits System.Web.UI.UserControl
3:
4: Protected Sub Left_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
5: If Session("ActiveMusicDate") Is Nothing Then
6: Dim ActiveMusicDate As Collections.ArrayList = ActiveDate.Read(Now.ToShortDateString, Now.AddMonths(1).ToShortDateString)
7: Session("ActiveMusicDate") = ActiveMusicDate
8: End If
9: '
10: If Not IsPostBack Then
11: ...
12: End If
13: End Sub
14:
15: Protected Sub Calendar1_SelectionChanged(ByVal sender As Object, ByVal e As System.EventArgs) Handles Calendar1.SelectionChanged
16: Dim ActiveMusicDate As Collections.ArrayList = Session("ActiveMusicDate")
17: For Each OneDate As Date In ActiveMusicDate
18: If Calendar1.SelectedDate.ToShortDateString = OneDate.ToShortDateString Then
19: Session("SelectedDate") = OneDate.ToShortDateString
20: End If
21: Next
22: Response.Redirect("Default.aspx")
23: End Sub
24:
25: Protected Sub Calendar1_VisibleMonthChanged(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.MonthChangedEventArgs) Handles Calendar1.VisibleMonthChanged
26: If CDate(e.NewDate) <= Now Then
27: Dim ActiveMusicDate As Collections.ArrayList = ActiveDate.Read(e.NewDate, e.NewDate.AddMonths(1))
28: Session("ActiveMusicDate") = ActiveMusicDate
29: Session("VisibleDate") = e.NewDate
30: Else
31: Session("VisibleDate") = Now.ToShortDateString
32: End If
33: Response.Redirect("Default.aspx")
34: End Sub
А фрагмент кода странички Default.aspx для работы с календариком (куда редиректится сайт после постбека с выбором даты) - вот так:
1: Partial Class _Default
2: Inherits BasePage
3:
4: Protected Sub _Default_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
5: 'дата устанавливается постбеком в контроле LEFT - потом сюда редиректится с сохраненными в session датами
6: 'дат три вида:
7: 'ActiveMusicDate - даты в которых загружалась музыка
8: 'SelectedDate - даты по которым идет отбор
9: 'VisibleDate - отображаемый месяц
10: If Not IsPostBack Then
11: Dim ActiveMusicDate As Collections.ArrayList
12: If Session("ActiveMusicDate") Is Nothing Then
13: ActiveMusicDate = ActiveDate.Read(Now.ToShortDateString, Now.AddMonths(1).ToShortDateString)
14: Session("ActiveMusicDate") = ActiveMusicDate
15: Else
16: ActiveMusicDate = Session("ActiveMusicDate")
17: End If
18: '
19: Dim Calendar1 As System.Web.UI.WebControls.Calendar = CType(Me.Master.FindControl("Left1").FindControl("Calendar1"), System.Web.UI.WebControls.Calendar)
20: For Each OneDate As Date In ActiveMusicDate
21: Calendar1.SelectedDates.Add(OneDate)
22: Next
23: '
24: If Session("VisibleDate") IsNot Nothing Then
25: Calendar1.VisibleDate = Session("VisibleDate")
26: End If
27: '
28: If Session("SelectedDate") Is Nothing Then Session("SelectedDate") = Now.ToShortDateString
29: '
30: End If
31: ...
32: End Sub
Я так же частенько применяю микрософтовский календарик календарик на вспывающей форме. Предположим есть вот такой контрол, которым я планирую выполнение периодических задач на своих сайтах:


Собственно вызов календарика в коде контрола выглядит вот так:
21: <script type="text/javascript" language="javascript">
22:
23: $(document).ready(function () {
24: $('#Calendar1').attr("href", "Calendar.aspx?i=1&j=1" + '&s=' + $('#ctl00_ContentPlaceHolder2_txFromDate')[0].value);
25: $('#ctl00_ContentPlaceHolder2_txFromDate').bind('change', function () {
26: $('#Calendar1').attr("href", "Calendar.aspx?i=1&j=1" + '&s=' + $('#ctl00_ContentPlaceHolder2_txFromDate')[0].value);
27: });
28: });
29:
30: $(document).ready(function () {
31: $('#Calendar2').attr("href", "Calendar.aspx?i=2&j=1" + '&s=' + $('#ctl00_ContentPlaceHolder2_txToDate')[0].value);
32: $('#ctl00_ContentPlaceHolder2_txToDate').bind('change', function () {
33: $('#Calendar2').attr("href", "Calendar.aspx?i=2&j=1" + '&s=' + $('#ctl00_ContentPlaceHolder2_txToDate')[0].value);
34: });
35: });
36:
37: </script>....
101: ...
102: <a onclick="window.open('','Calendar','resizable=no,menubar=no,scrollbars=no,width=230,height=230');"
103: name='Calendar' target='Calendar' title='Выберите' href="Calendar.aspx?i=StartDate2" >
104: <img src="Image/7.gif" width="20px" style="border:0px" /></a>
105: ...
106: <a onclick="window.open('','Calendar','resizable=no,menubar=no,scrollbars=no,width=230,height=230');"
107: name='Calendar' target='Calendar' title='Выберите' href="Calendar.aspx?i=StopDate2" >
108: <img src="Image/7.gif" width="20px" style="border:0px" /></a>
109: ...
Соответственно, в данном проекте, код всплывающей формы с календариком для переноса даты на вызывающую форму с контролом выглядит вот так:
1: <%@ Page Language="VB" AutoEventWireup="false" CodeFile="Calendar.aspx.vb" Inherits="Calendar"
2: Culture="ru-RU" %>
3:
4: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
5: <html xmlns="http://www.w3.org/1999/xhtml">
6: <head runat="server">
7: <title>Выбор даты</title>
8: </head>
9: <body>
10:
11: <script type="text/javascript">
12: function select1() {
13: var calledoc = window.opener.document;
14: if (location.href.indexOf('?') == -1) { // Calendar.aspx (из Contract.aspx)
15: calledoc.getElementById('ctl00_ContentPlaceHolder1_lStartDate').innerHTML = document.getElementById('SelectedDate').value;
16: calledoc.getElementById('ctl00_ContentPlaceHolder1_HiddenStartDate').value = document.getElementById('SelectedDate').value;
17: }
18: else
19: if (location.href.indexOf('i=1') > 0) // Calendar.aspx?i=1 (из Contract.aspx)
20: {
21: calledoc.getElementById('ctl00_ContentPlaceHolder1_lStopDate').innerHTML = document.getElementById('SelectedDate').value;
22: calledoc.getElementById('ctl00_ContentPlaceHolder1_HiddenStopDate').value = document.getElementById('SelectedDate').value;
23: }
24: else
25: if (location.href.indexOf('i=OneDate1') > 0) // (из TimerTask.aspx одноразовый)
26: {
27: calledoc.getElementById('ctl00_ContentPlaceHolder1_TimeControl1_lOneDate1').innerHTML = document.getElementById('SelectedDate').value;
28: calledoc.getElementById('ctl00_ContentPlaceHolder1_TimeControl1_HiddenOneDate1').value = document.getElementById('SelectedDate').value;
29: }
30: else
31: if (location.href.indexOf('i=StartDate2') > 0) // (из TimerTask.aspx дневной)
32: {
33: calledoc.getElementById('ctl00_ContentPlaceHolder1_TimeControl1_lStartDate2').innerHTML = document.getElementById('SelectedDate').value;
34: calledoc.getElementById('ctl00_ContentPlaceHolder1_TimeControl1_HiddenStartDate2').value = document.getElementById('SelectedDate').value;
35: }
36: else
37: if (location.href.indexOf('i=StopDate2') > 0) // (из TimerTask.aspx дневной)
38: {
39: calledoc.getElementById('ctl00_ContentPlaceHolder1_TimeControl1_lStopDate2').innerHTML = document.getElementById('SelectedDate').value;
40: calledoc.getElementById('ctl00_ContentPlaceHolder1_TimeControl1_HiddenStopDate2').value = document.getElementById('SelectedDate').value;
41: }
42: else
43: if (location.href.indexOf('i=StartDate3') > 0) // (из TimerTask.aspx недельный)
44: {
45: calledoc.getElementById('ctl00_ContentPlaceHolder1_TimeControl1_lStartDate3').innerHTML = document.getElementById('SelectedDate').value;
46: calledoc.getElementById('ctl00_ContentPlaceHolder1_TimeControl1_HiddenStartDate3').value = document.getElementById('SelectedDate').value;
47: }
48: else
49: if (location.href.indexOf('i=StopDate3') > 0) // (из TimerTask.aspx недельный)
50: {
51: calledoc.getElementById('ctl00_ContentPlaceHolder1_TimeControl1_lStopDate3').innerHTML = document.getElementById('SelectedDate').value;
52: calledoc.getElementById('ctl00_ContentPlaceHolder1_TimeControl1_HiddenStopDate3').value = document.getElementById('SelectedDate').value;
53: }
54: else
55: if (location.href.indexOf('i=StartDate4') > 0) // (из TimerTask.aspx месячный)
56: {
57: calledoc.getElementById('ctl00_ContentPlaceHolder1_TimeControl1_lStartDate4').innerHTML = document.getElementById('SelectedDate').value;
58: calledoc.getElementById('ctl00_ContentPlaceHolder1_TimeControl1_HiddenStartDate4').value = document.getElementById('SelectedDate').value;
59: }
60: else
61: if (location.href.indexOf('i=StopDate4') > 0) // (из TimerTask.aspx месячный)
62: {
63: calledoc.getElementById('ctl00_ContentPlaceHolder1_TimeControl1_lStopDate4').innerHTML = document.getElementById('SelectedDate').value;
64: calledoc.getElementById('ctl00_ContentPlaceHolder1_TimeControl1_HiddenStopDate4').value = document.getElementById('SelectedDate').value;
65: }
66:
67: window.close();
68: }
69: </script>
70:
71: <form id="form1" runat="server">
72: <asp:HiddenField ID="SelectedDate" runat="server" />
73: <table>
74: <tr>
75: <td>
76: <asp:Calendar ID="Calendar1" runat="server" BackColor="White" BorderColor="#999999"
77: CellPadding="4" DayNameFormat="Shortest" Font-Names="Verdana" Font-Size="8pt"
78: ForeColor="Black" Height="180px" Width="200px">
79: <SelectedDayStyle BackColor="#666666" Font-Bold="True" ForeColor="White" />
80: <SelectorStyle BackColor="#CCCCCC" />
81: <WeekendDayStyle BackColor="#FFFFCC" />
82: <TodayDayStyle BackColor="#CCCCCC" ForeColor="Black" />
83: <OtherMonthDayStyle ForeColor="#808080" />
84: <NextPrevStyle VerticalAlign="Bottom" />
85: <DayHeaderStyle BackColor="#CCCCCC" Font-Bold="True" Font-Size="7pt" />
86: <TitleStyle BackColor="#999999" BorderColor="Black" Font-Bold="True" />
87: </asp:Calendar>
88: </td>
89: </tr>
90: <tr>
91: <td align="center">
92: <asp:Button ID="Button1" runat="server" Text="OK" Width="50" OnClientClick="select1();" />
93: </td>
94: </tr>
95: </table>
96: </form>
97: </body>
98: </html>
1: Partial Class Calendar
2: Inherits System.Web.UI.Page
3:
4: Protected Sub Calendar1_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Calendar1.Load
5: If Not IsPostBack Then
6: If Request.QueryString("s") IsNot Nothing Then
7: If Request.QueryString("s").Trim <> "" Then
8: Dim DateArr1 As String() = Request.QueryString("s").Split(".")
9: If DateArr1.Length = 3 Then
10: Try
11: Dim Date1 As New DateTime(CInt(DateArr1(2)), CInt(DateArr1(1)), CInt(DateArr1(0)))
12: Calendar1.SelectedDate = Date1
13: Calendar1.VisibleDate = Date1
14: SelectedDate.Value = Date1.ToShortDateString
15: Catch ex As Exception
16: GoTo NoS
17: End Try
18: Else
19: GoTo NoS
20: End If
21: Else
22: GoTo NoS
23: End If
24: Else
25: 'если параметра S нет - то позиционируется на текущую даты
26: NoS: Calendar1.SelectedDate = Now
27: SelectedDate.Value = Now.ToShortDateString
28: End If
29:
30: End If
31: End Sub
32:
33: Protected Sub Calendar1_SelectionChanged(ByVal sender As Object, ByVal e As System.EventArgs) Handles Calendar1.SelectionChanged
34: If Request.QueryString("j") IsNot Nothing Then
35: 'если J не задано - можно установить только больше текущей даты
36: If CDate(Calendar1.SelectedDate) >= Now Then
37: SelectedDate.Value = Calendar1.SelectedDate
38: Else
39: SelectedDate.Value = Now.ToShortDateString
40: End If
41: Else
42: 'если j задано - можно любую дату установить
43: SelectedDate.Value = Calendar1.SelectedDate
44: End If
45:
46: End Sub
47: End Class
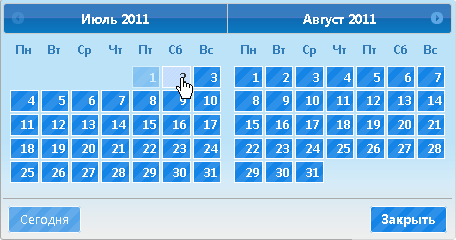
Наконец рассмотрим самый навороченный календарик - на jQuery UI. Иногда я пишу на jQuery тоже (хоть и не считаю это наилучшей из возможных технологический платформой) - например Как с помощью jQuery сделать флеш-ролик резиновым, AJAX подсказка/автозаполнение на jQuery. Иногда я применяю и календарик jQuery UI.
Живой пример моего сайт с этим календариком - http://flyseason.ru/. Наворот в браузер Яварскрипта, на Яваскрипт - библиотеку jQuery, а на jQuery - jQuery UI - это запредельно тормозная технология, например заказчик этого cайта жалуется мне, что пока этот календарик загружается - его камп заглючиват настолько, что у него даже буквы на главной форме становятся красными вместо белых. Это неудивительно - достаточно посмотреть даже на статический вес кода, реализующую эту технологию:
Тем не менее, во многих проектах и этот календарик имеет право на жизнь. Этот календарик хорошо настраивается и имеет утилиты, облегчающие настройку внешнего вида календарика под стиль сайта.

Календарик включается в любой проект нижеследующим кодом (независимо от серверной платформы). Обратите внимание, как в строках 49-53 я запустил календарик не просто по фокусу на поле ввода, как это делают все - а по клику на кнопке.
1: <head>
2: ...
3: <link rel="stylesheet" href="css/jquery-ui-calendar/jquery- ui-1.8.14.custom.css" type="text/css" media="screen" charset="utf-8" />
4: <script type="text/javascript" language="javascript" src="jquery-1.6.1.min.js"></script>
5: <script src="jquery-ui-1.8.14.custom.min.js" type="text/javascript"></script>
6: <script type="text/javascript" language="javascript" src="datapicker1.js">
7:
8: jQuery(function ($) {
9: $.datepicker.regional['ru'] = {
10: closeText: 'Закрыть',
11: prevText: '<Пред',
12: nextText: 'След>',
13: currentText: 'Сегодня',
14: monthNames: ['Январь', 'Февраль', 'Март', 'Апрель', 'Май', 'Июнь',
15: 'Июль', 'Август', 'Сентябрь', 'Октябрь', 'Ноябрь', 'Декабрь'],
16: monthNamesShort: ['Янв', 'Фев', 'Мар', 'Апр', 'Май', 'Июн',
17: 'Июл', 'Авг', 'Сен', 'Окт', 'Ноя', 'Дек'],
18: dayNames: ['воскресенье', 'понедельник', 'вторник', 'среда', 'четверг', 'пятница', 'суббота'],
19: dayNamesShort: ['вск', 'пнд', 'втр', 'срд', 'чтв', 'птн', 'сбт'],
20: dayNamesMin: ['Вс', 'Пн', 'Вт', 'Ср', 'Чт', 'Пт', 'Сб'],
21: weekHeader: 'Не',
22: dateFormat: 'dd.mm.yy',
23: firstDay: 1,
24: isRTL: false,
25: showMonthAfterYear: false,
26: yearSuffix: ''
27: };
28: $.datepicker.setDefaults($.datepicker.regional['ru']);
29: });
30:
31: function dt_picker1 () {
32: $('#txFromDate').datepicker({
33: showOn: 'both',
34: buttonText: 'Выберите дату',
35: buttonImage: 'Images/spacer.gif',
36: buttonImageOnly: true,
37: numberOfMonths: 2,
38: showButtonPanel: true,
39: navigationAsDateFormat: true,
40: changeFirstDay: false,
41: changeMonth: false,
42: changeYear: false,
43: altFormat: 'dd.mm.yy',
44: minDate: new Date(),
45: });
46: };
47:
48:
49: function dt_picker2 () {
50: $('#txFromDate_button').bind('click', function() {
51: $('#txFromDate').datepicker('show');
52: });
53: };
54:
55:
56: $(document).ready(dt_picker1);
57: $(document).ready(dt_picker2);
58:
59: </script>
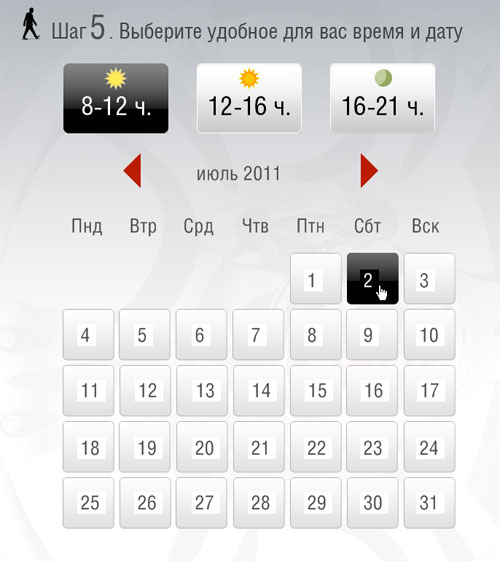
И, наконец, самый мой навороченный (и последний) календарик - вы можете увидеть здесь - Специализированный Флекс-календарик.
Ну вот собственно и весь мой небольшой обзорчик нескольких моих дежурных каледариков, которые я применяю в своих проектах на MONO / Flex / JavaScript / MS AJAX / jQuery .
Front context:
 )
)
|
|